Looking for a way to add Google Analytics tracking code to WordPress without a plugin?
Setting up Google Analytics on WordPress helps you track your website traffic and provides valuable insights about your visitors.
Let’s take a look at how to add your Analytics tracking code to WordPress without a plugin.
Table of Contents
- Video Walkthrough
- Why You Might Want to Add Google Analytics Without a Plugin
- Drawbacks of Adding Google Analytics Without a Plugin
- Recommended Method for Adding Analytics to WordPress (2 Steps)
- Add Google Analytics to WordPress Without a Plugin
Video Walkthrough
Why Add Google Analytics Tracking Code to WordPress Without a Plugin?

There are a few reasons why WordPress website owners might think they want to add Google Analytics to WordPress without using a plugin.
First, they might be concerned that they’re using too many plugins. Using too many plugins that aren’t optimized well can slow down your WordPress site (although properly optimized plugins shouldn’t slow it down).
Second, they might also be concerned about the price of using a Google Analytics plugin. Although there are definitely benefits to paying for a Pro version, a free version can help you get Google Analytics installed and running well, too.
Third, they might know how to install the Google Analytics code, so they feel like they don’t need a plugin to get set up. Even if you know how to install Google Analytics, though, that doesn’t mean you can’t benefit from extra features in Google Analytics plugins.
Drawbacks of Adding Google Analytics Without a Plugin
If you’re planning on adding Google Analytics without a plugin, then here’s why it may not be the best choice for your site.
1. It’s Not as Easy as It Seems
Adding Google Analytics to your site without a plugin is not as easy as with a plugin. That’s because you’ll have to paste the tracking code in the header of your website. This means editing code, which can be a challenge for beginners.
Any mistake you make while adding the tracking snippet can mess up your analytics or even bring down your entire website.
Plus, if you want to enable additional tracking reports such as file download tracking or eCommerce tracking, again you’ll have to manually tweak your theme’s template. With a plugin, on the other hand, enabling such reports is a breeze.
2. You May Lose the Tracking Code
If you decide to switch your website themes or upgrade your existing one, you will have to add the Analytics tracking code again to your new theme.
More often than not, website owners forget to preserve the code while upgrading their theme.
This will leave gaps in the data and lead to inaccurate reporting. And you could be missing out on important user insights while the tracking code wasn’t present on your site.
3. You Miss Powerful Analytics Features
Adding Google Analytics without a plugin means you’ll miss powerful features like media tracking, custom dimensions, file download tracking, affiliate tracking, form conversions, outbound link clicks, and more.
Without a plugin, it’s very time-consuming to set up these features on your WordPress site.
Plus, if you have an online store or sell a product on your site, you’ll also miss out on eCommerce tracking (unless you go through a complicated setup via Google Tag Manager), meaning you won’t get to track your revenue or which products customers buy the most.

So, what’s the best way to add Google Analytics to your WordPress site?
Recommended Method for Adding Analytics to WordPress
The easiest method for adding Google Analytics to WordPress is through a plugin like MonsterInsights. It’s the best WordPress analytics plugin out there.
It makes it incredibly easy to set up tracking, and with MonsterInsights, you don’t have to worry about all the drawbacks of implementing Analytics without using a plugin.
Plus, MonsterInsights lets you set up advanced tracking features with just a few clicks, such as:
- eCommerce and User Journey tracking for your WooCommerce, Easy Digital Downloads, GiveWP, MemberPress, LifterLMS, Restrict Content Pro, and MemberMouse stores
- File download tracking to see how many times each file is downloaded
- A popular post/product widget so you can show your most popular posts or products to your audience
- Media tracking to see what videos are getting watched on your site
- Form conversion tracking across your website
- And much more!
To start, just follow these simple steps to add Analytics to your website.
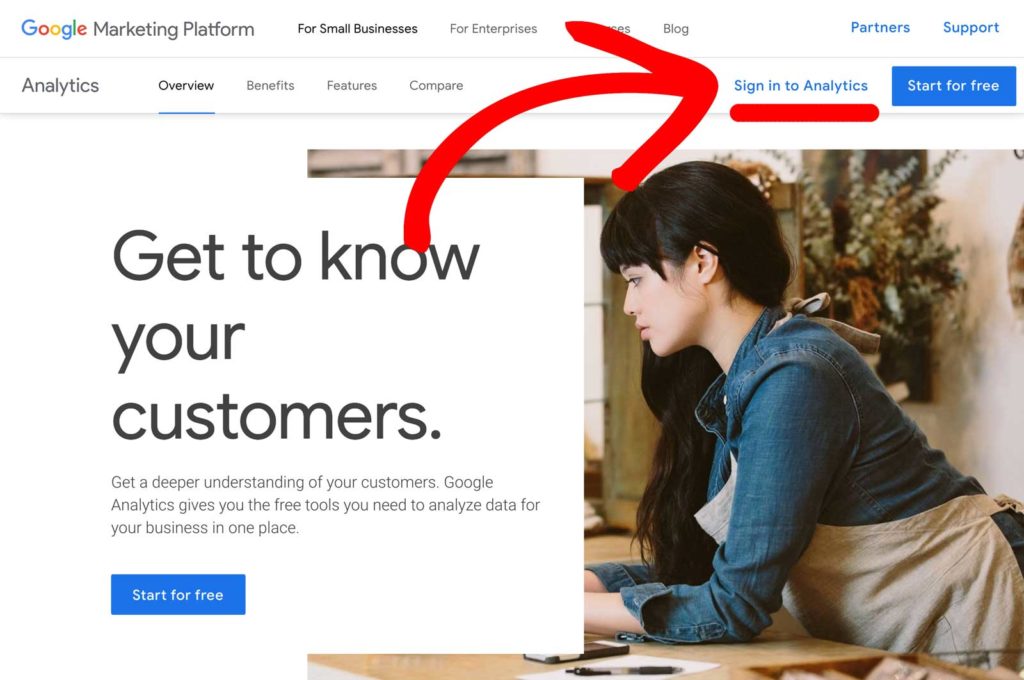
Step 1: Sign Up for Google Analytics
First, you will need to sign up for Google Analytics. You can use an existing Google account to sign up for Analytics or create a new one.

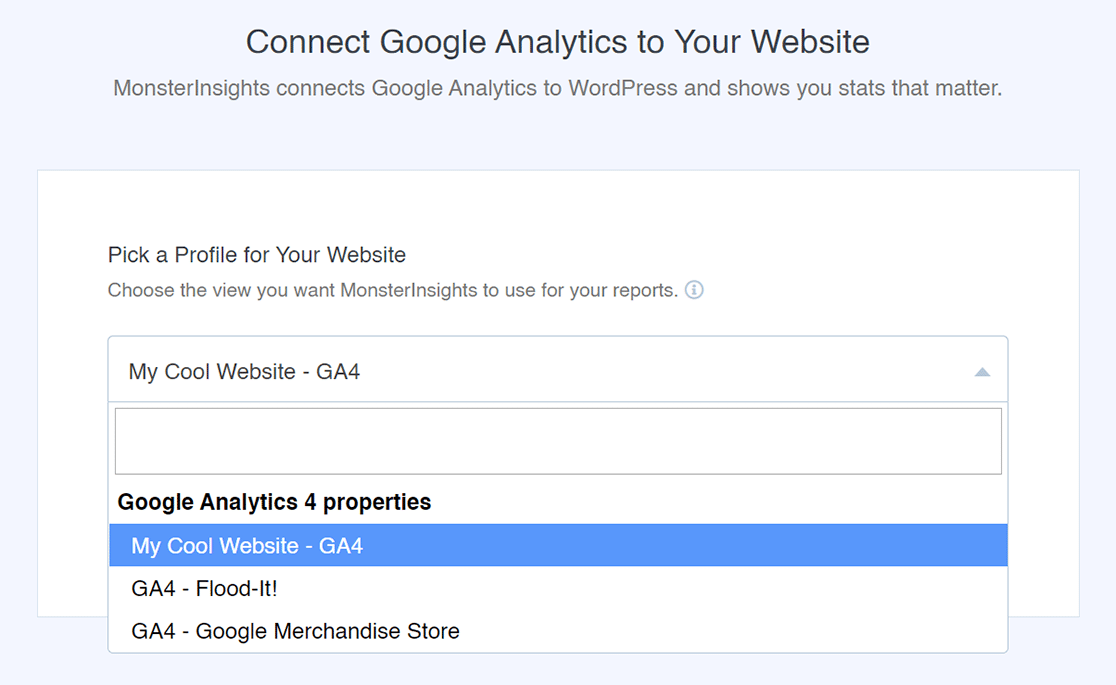
Step 2: Connect Analytics to WordPress with MonsterInsights
Next, you can install and activate MonsterInsights on your WordPress website.
Get started at the best license level for your site, or start with the free version of MonsterInsights.
Once the plugin is up and running, all you have to do is use its setup wizard to add Google Analytics to WordPress without editing code.

You can read how to properly set up Google Analytics in WordPress with MonsterInsights.
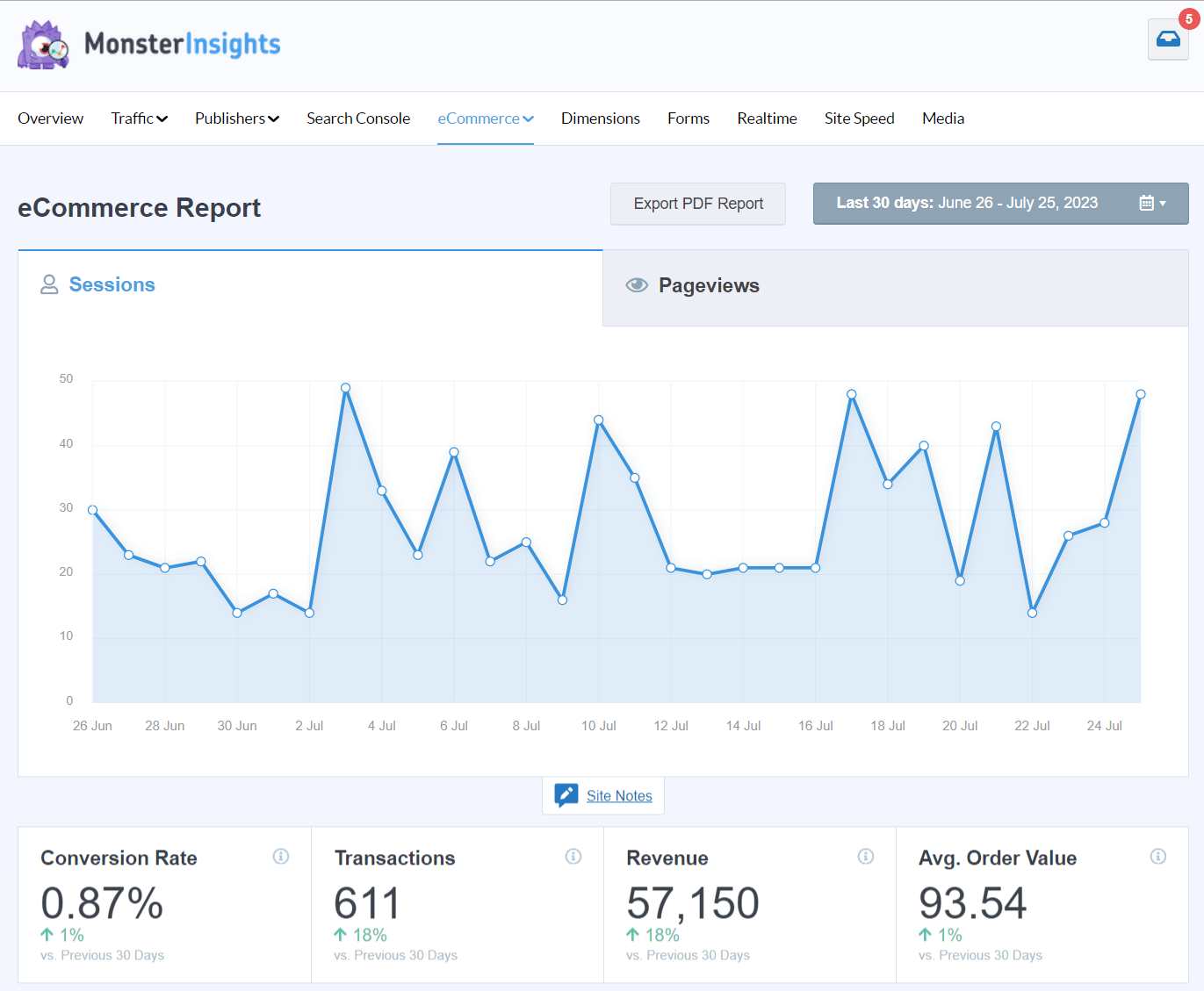
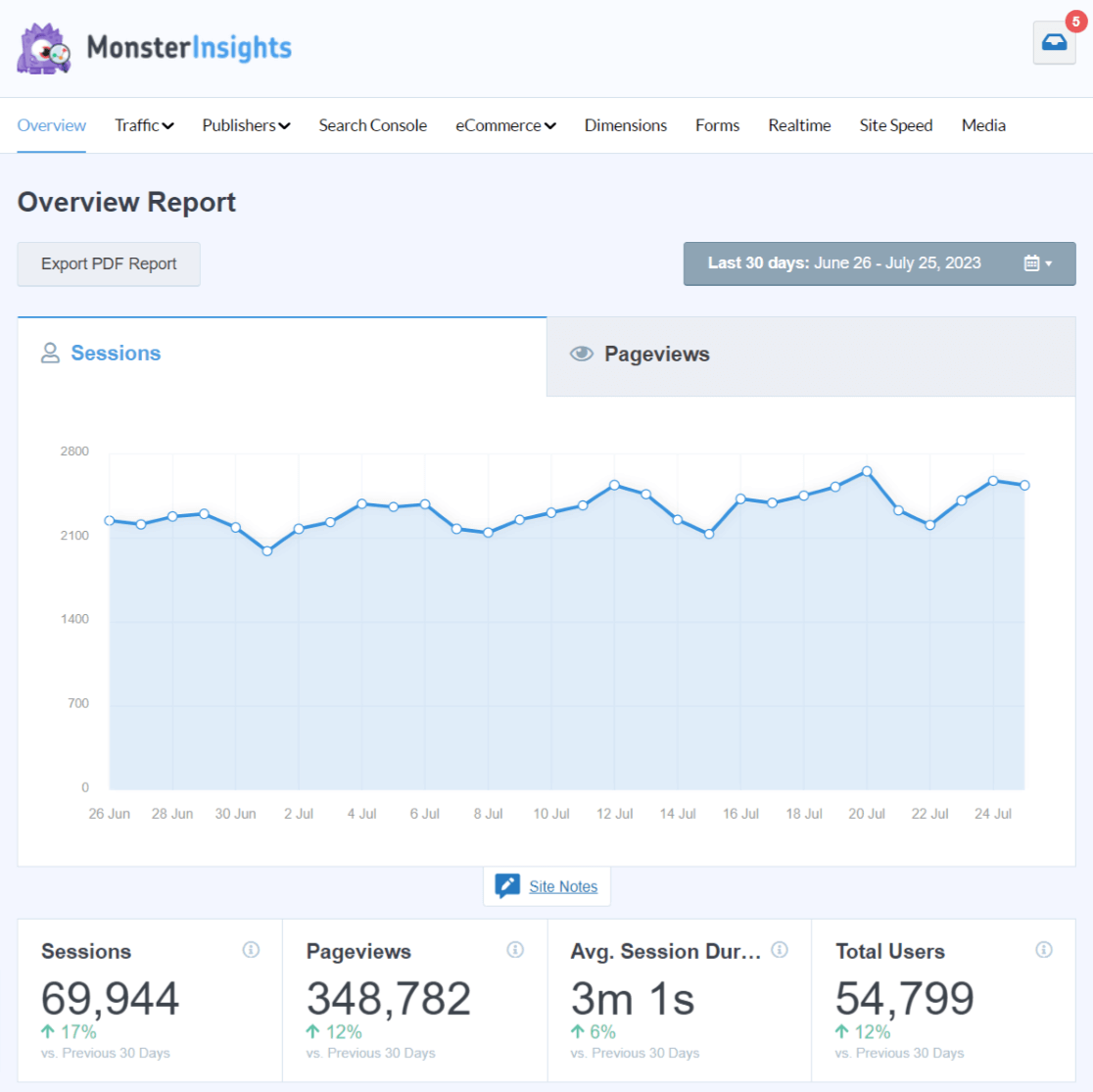
After you’ve added Google Analytics, MonsterInsights will bring all your important data inside your WordPress admin area. You can then use its dashboard reports to see how your site performs and uncover insights about your visitors.

Now, if you’d rather set up Google Analytics without a plugin, follow the step-by-step guide below.
Add Google Analytics to WordPress Without a Plugin: Tutorial
Before we get started, make sure to back up your WordPress theme, so that in case something goes wrong, you can easily revert it.
You’ll be directly editing the code that outputs your site, so a mistake as small as a misplaced comma could bring down your whole site. Be sure to make a backup just in case.
Step 1: Get Your Google Analytics Tracking Code
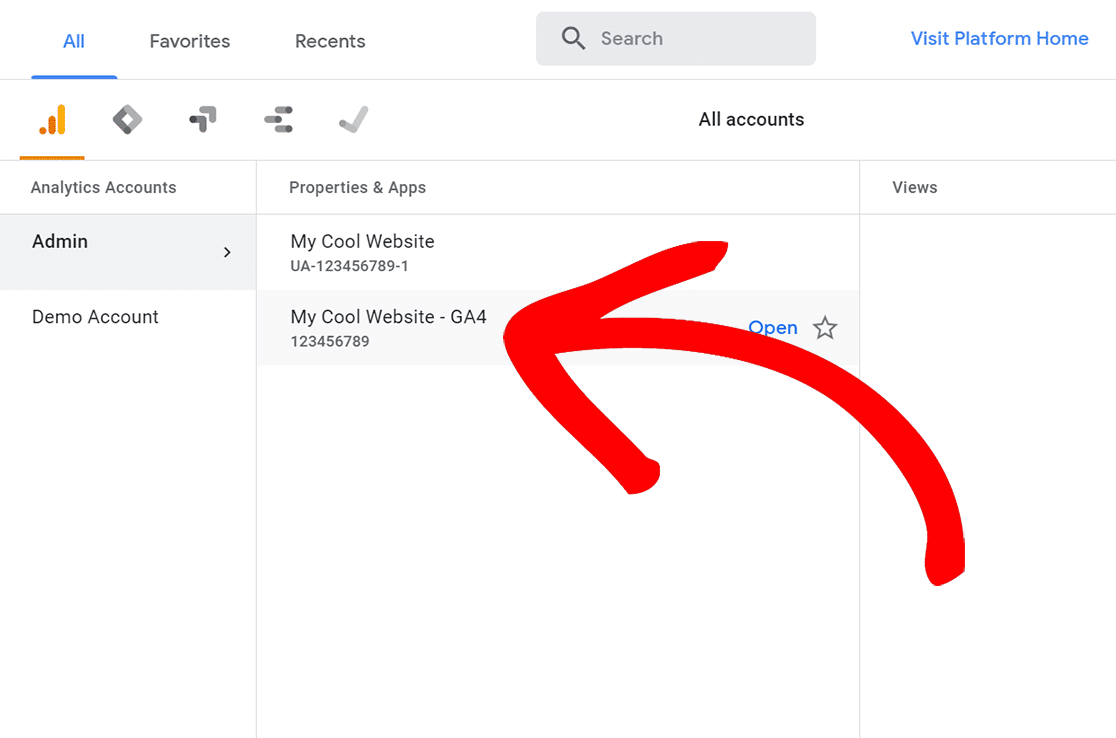
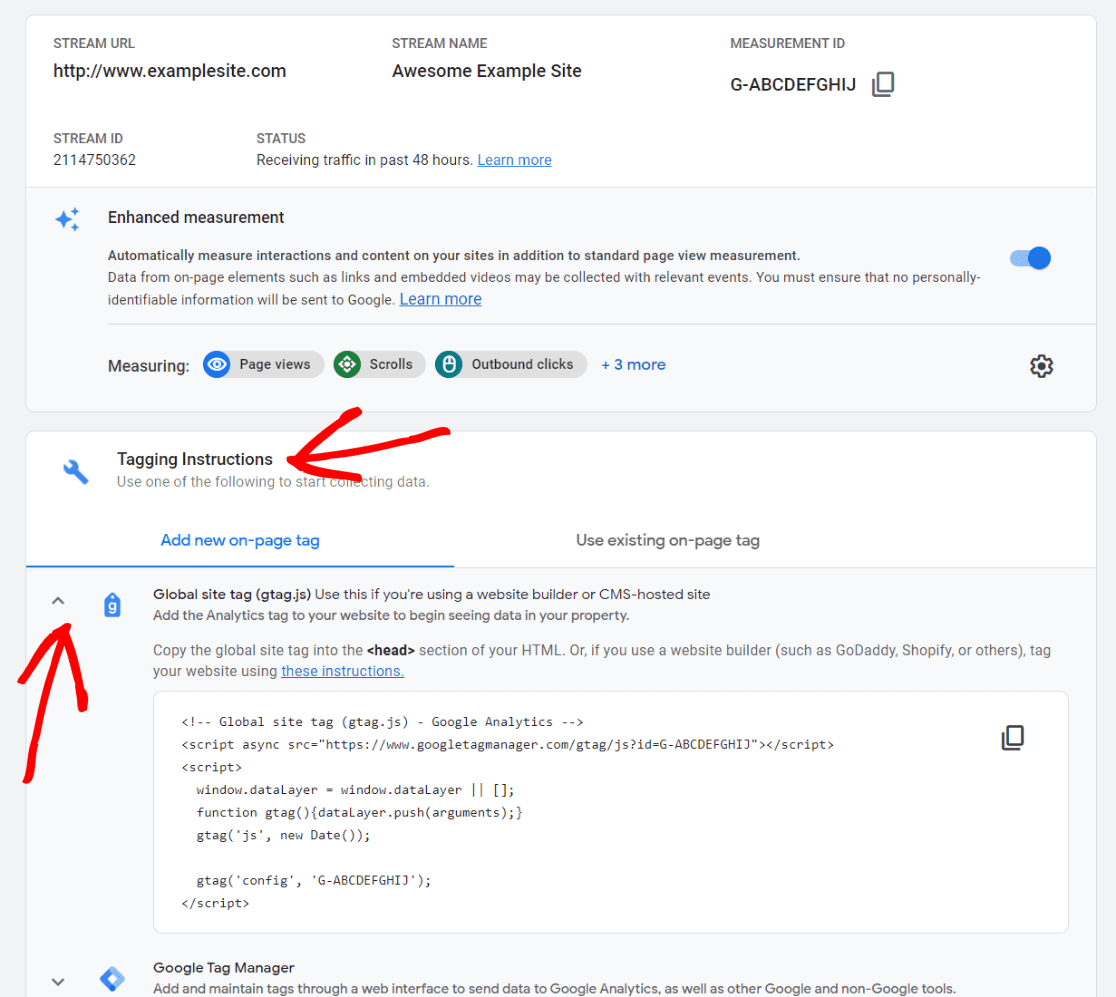
Log into your Google Analytics account and select the website for which you need the tracking code.

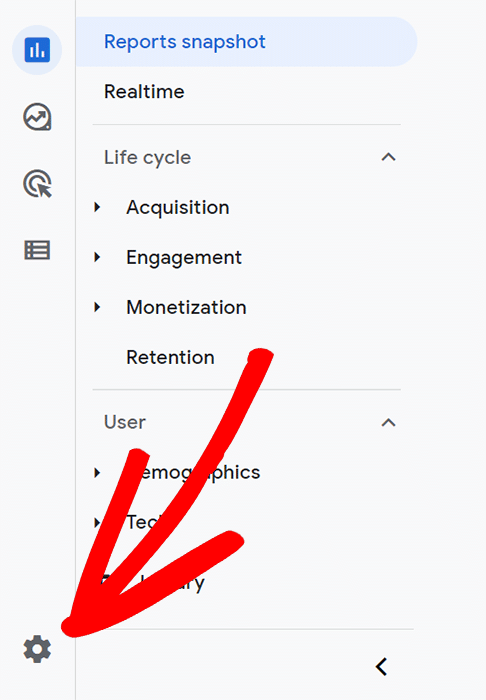
Click on the Admin Cog in the left taskbar.

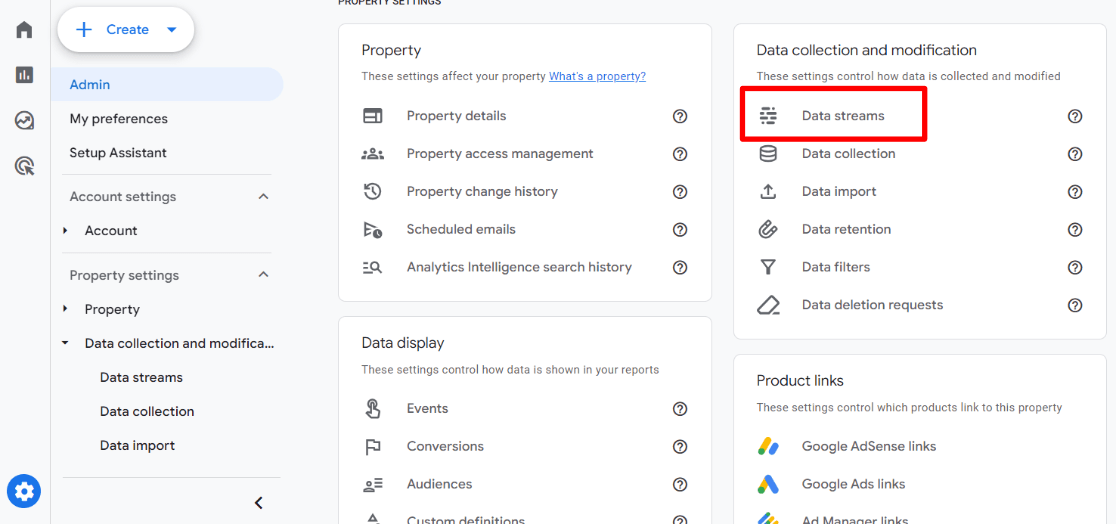
Click Data Streams, then choose the one you need.

Head to Tagging Instructions » Global Site Tag to copy your Google Analytics script.

Step 2: Where to Add Google Analytics Tracking Code in WordPress
There are two options for where to add Google Analytics code in WordPress: header.php and functions.php.
Option 1 – header.php
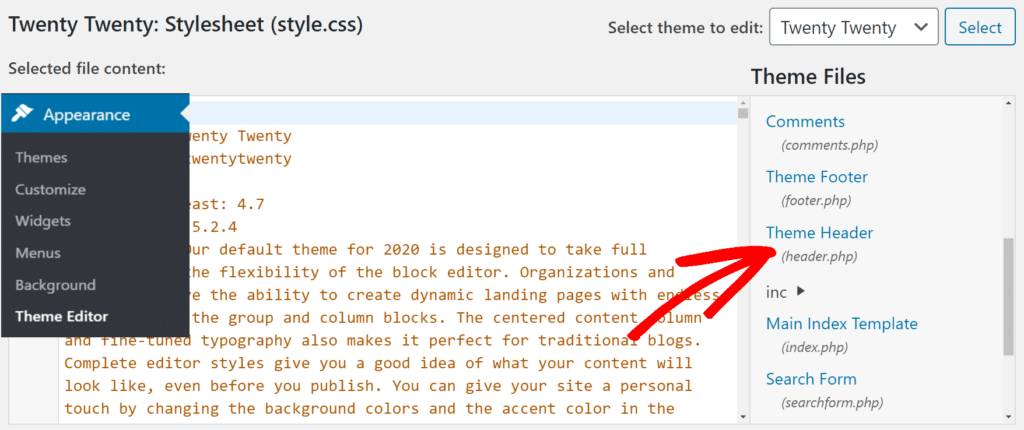
The first place you can add your tracking code to your website is in your header file.
Log in to your WordPress dashboard and navigate to Appearance » Theme Editor. Now click the Theme Header (header.php) file on the right-hand side below the Theme Files section.

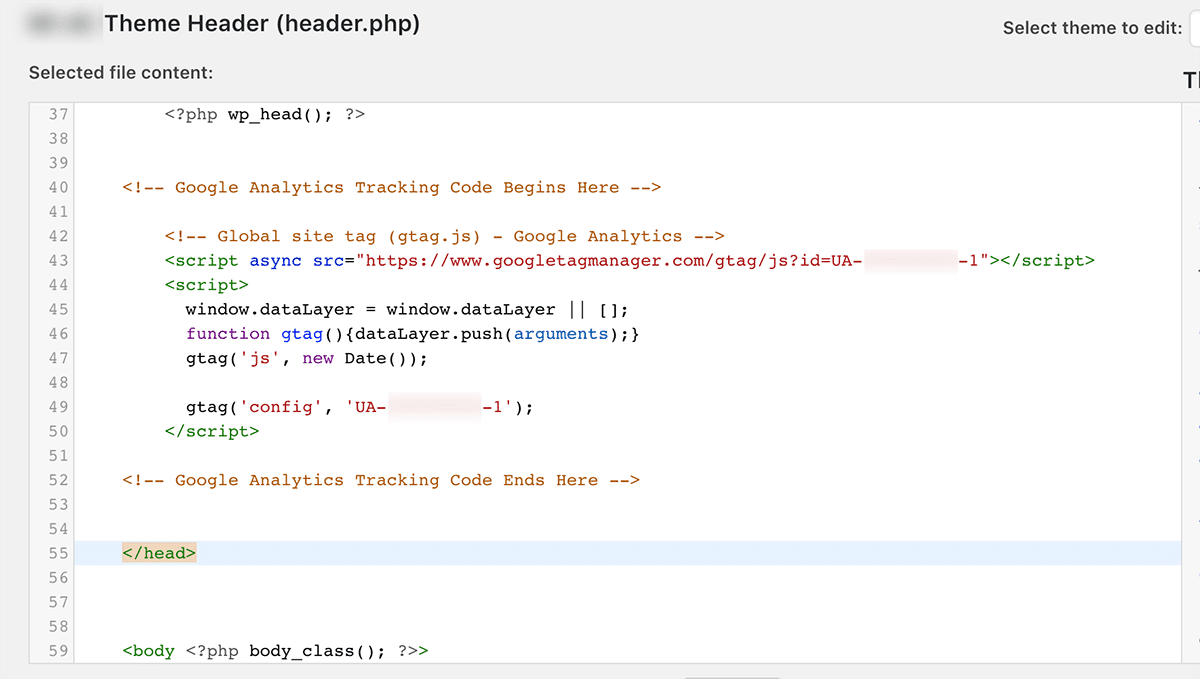
Paste the tracking code you just copied from your Analytics profile before the closing </head> tag.

Then click Update File.
Option 2: functions.php
Your other option for adding Google Analytics code to your site without a plugin is by inserting some code in your functions.php file:
<?php
add_action('wp_footer', 'add_googleanalytics');
function add_googleanalytics() { ?>
// Paste your Google Analytics code here
<?php }
?>
Note: If you decide you could use a lightweight plugin for this step, check out WPCode, the most popular code snippets plugin for WordPress.
That’s it!
You’ve just learned how to add Google Analytics to WordPress without a plugin.
But if you’re looking for a simpler method, then MonsterInsights is the best solution. It’s one of the most popular Google Analytics WordPress plugins and makes it super simple to connect your site with Analytics.
Get Started with MonsterInsights Today!
If you’re still wondering whether it’s a good idea to install Google Analytics without a plugin, you should check out our post on whether MonsterInsights is worth it.
If you liked this guide, you might also want to check out:
MonsterInsights vs. Google Analytics – What’s the Real Difference?
How to Set Up Google Analytics Click Tracking
Google Analytics Reports: The Ultimate Guide (GA4)
Not using MonsterInsights yet? Get started today!
Finally, stay connected with us on YouTube for the latest Google Analytics and WordPress tips and tutorials.

How to add Google Analytics code to multiple posts.
Sunil,
You just need to follow the tutorial. It will add the Analytics tracking code to the entire site.
This is completely true. Monster Insights will not slow down your site at all. We have done extensive testing and every-time this plug in comes out on top with no speed loss.
We even testing no cache on a site with Google page speed installed on the Apache server and only used Yoast and Monster insights. Still no speed loss at all.
So it is 100% true what Monster Insights tells you here, it’s the coding of the plugin that matters most. Quit using junk plugins.
Thanks for sharing, Todd! Really happy to hear about your experience with MonsterInsights 🙂
Can I also follow the traffic though Google Analytics when I install your plugin or can I only track in through your plug in?
Hi Scott, you can track your traffic through Google Analytics 🙂
MonsterInsights brings important stats inside your dashboard, so you can view your site’s performance at a glance.
I don’t have a header.php section in my theme. It is a child theme so maybe that is why. I have no idea, but really have no idea where to put this code.
Hey Stacy! Thanks for stopping by the blog. Yes, if you’re using a child theme that doesn’t have a header.php, that means it’s using the header.php from the parent theme.
Thanks a lot for this tutorial.
Thank you for a great post. I am glad to came across your site.
Best
Pablo
I think tracking code option that you have shown on your article has been changed…. google anylatic now dont have tracking code…instead of tracking code they have property id….. Kindly update the latest process.
Hi Vikash,
Thanks for reaching out!
We’re really excited to launch support for Google Analytics 4 soon. At this time, we’re waiting for Google to release some APIs for the public to use.
For now, we currently support Universal Analytics properties which we recommend users stay with until we’re ready to launch. When this happens, we’ll be reaching out to users with a simple, seamless upgrade.
For your Google Analytics property to work with MonsterInsights, please enable the option “Create a Universal Property only”, found under the advanced options when creating a new property. Here’s our step by step guide on how to do this: https://www.monsterinsights.com/how-to-add-a-property-in-google-analytics/
I hope that helps! Let me know if I can answer any other questions 🙂
Thank you!
Thanks, This information helps me for setting up my google analytics.
Can I add in my sidebar, through custom html widget?
No. Doing so doesn’t install Google Analytics on your site. It’s necessary to add your website tracking code to the header, i.e.,
of every webpage you want to track. You can learn more about that in this article: https://www.monsterinsights.com/should-you-put-google-analytics-code-in-wordpress-header-or-footer/Thanks!
If I have synced my google analytics with the MonsterInsights plugin, does this mean my iOS google analytics app will get the same data?
or will I still need to insert the global tag in my header.php to get the google analytics app to display the correct info?
Yes it will get the same data, no additional code required.
Great! Thanks
That’s really nice post. I appreciate your skills. Thanks for sharing.
Hey MonsterInsights – I need some advice.
I have developed a new website, an upgrade from an existing website which has very strong SEO and Google Analytics History (and is a 55 page website).
I will be making the new website go live on the existing Domain Name by just switching the A record for it some time very soon.
If I implement MonsterInsights on the new site with the existing GA tracking code, will it push that tracking code across the whole new website/pages and at the same time, will the GA history be kept on GA?
Hey Sami, thanks for reaching out!
Yes, if you use the same tracking code from the same Google Analytics property, you’ll keep your data.
A quick tip when launching a new site: Especially if your page URLs are changing, it can be really helpful to create a new View in Google Analytics on go-live day. That way, you can easily see your new website data apart from the old stuff. Of course, data will still populate in the old views too 🙂 Just can be helpful to be able to see the new data on its own. Here’s a guide on creating a new view: https://www.monsterinsights.com/docs/create-a-new-view-in-google-analytics/
Hi,
I have installed the free version of Monster Insight and grants some access of Anlaytics Account, now I delete the plugin. How I can stop the granted access of Analytics to Monster Insights?
Thanks.
Hey there,
Here’s the link to the apps that have access to your Google Account: https://myaccount.google.com/permissions – you’ll be able to remove it there.
Hi, If I install Analytics through a plugin like yours, this will be created in Google Console? What happens if I delete the plugin, will the code still be valid? like, i could go in my Google console and copy/paste the code? Thanks!
Hi Ian,
We’re guessing you mean Google Analytics, not Google Console? If you uninstall MonsterInsights down the road, you can still install your Google Analytics code manually. If we misunderstood your question or you have others, don’t hesitate to reach out! https://www.monsterinsights.com/contact/
Whenever I try to add the code to my header in the code editor, it shows up as a clickable URL on my website. How do I get it embedded? My wordpress looks different from the screenshots used here… I dont think they’re up to date
Hi Sarah – The screenshots look up to date from my end when I tested the file editor just now. If you’re not using MonsterInsights, I’m unable to help you troubleshoot. If you need help troubleshooting, I’d recommend joining a group like this one: https://www.facebook.com/groups/wpbeginner.