Are you wondering how to create a survey in WordPress? With a well-designed survey, you can easily collect useful information, feedback, and opinions from your site visitors.
You can then use the collected information to make informed decisions that will improve your website, your products, and your business overall.
In this article, we’ll show you how to create a survey in WordPress using two different plugins.
How to Create a Survey: Video Walkthrough
Choosing the Right WordPress Survey Plugin
Creating a survey and using the collected data can be easier if you choose the right survey builder plugin.
But which plugin should you use? Many survey builders offer limited customization options. Some even limit the number of responses you can collect.
In this tutorial, we’ll show you two different tools you can use to create surveys. Both of the tools we’ll use in our tutorial don’t limit responses and have tons of helpful features. Choose the one that makes the most sense for your website!
- WPForms – The best drag & drop WordPress form builder
- UserFeedback – A simple yet powerful user feedback plugin
Option 1: Create a Survey in WordPress with WPForms
WPForms is a drag-and-drop WordPress form builder that helps you create survey forms, contact forms, order forms, donation forms, and practically any other form you can imagine.
Its survey forms add-on lets you make WordPress surveys easily and provides you with useful reports. You will need WPForms Pro or a higher license to use this add-on.
Using the WordPress Survey add-on, you get the following:
- A pre-designed survey template to quick-start making a survey
- Drag-and-drop form builder to easily create survey forms
- Smart survey fields like Rating, Likert scale, and multiple-choice
- Options to embed the surveys in posts, sidebars, footers, and elsewhere
- Survey reports with graphs, charts, and tables
- Ability to export survey results in JPEG, PDF, or print formats
- An SMTP service (WP Mail SMTP)
In essence, WPForms comes as a solution for every type of form you’ll need.
Now, let’s take a look at how to create a survey form in WordPress using WPForms.
- Create a Survey Form using WPForms
- Customize Your Form
- Configure Your Form’s Settings
- Embed Your Form in WordPress
- View Your Survey’s Results
Just follow these steps, and you’ll have an online survey added to your WordPress site in no time.
1. Install WPForms + Create Your Survey Form
Before you can create a survey, you need to install and activate the WPForms plugin on your WordPress site.
If you don’t know how to do that, here’s our step-by-step guide on how to install a plugin in WordPress.
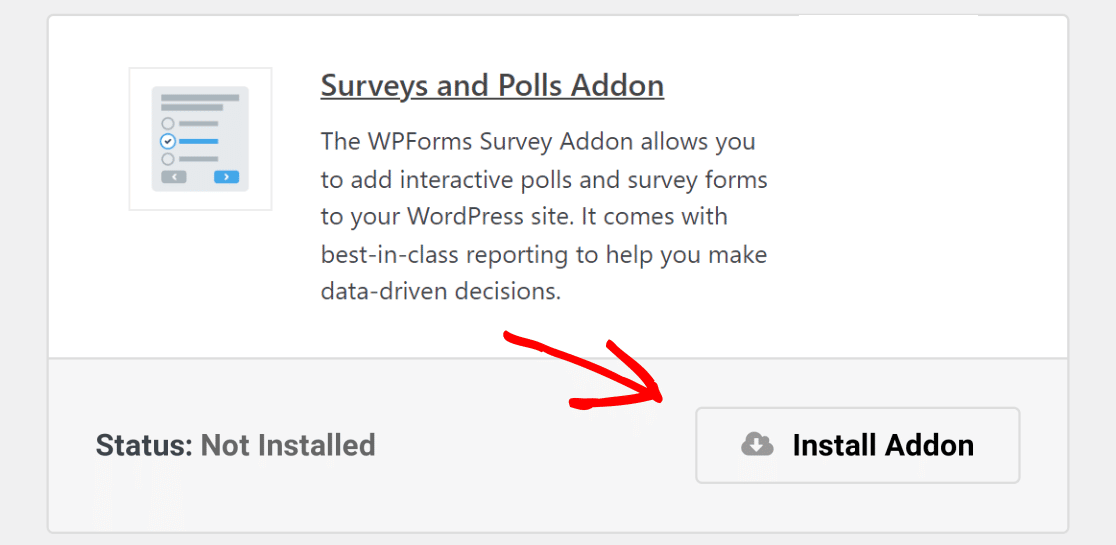
After activating the plugin, you’ll see a new WPForms menu on your WordPress dashboard menu. Under the Addons submenu, find the Surveys and Polls addon.
Click the Install Addon button, then Activate the addon.

Now you’re ready to create a survey with WPForms.
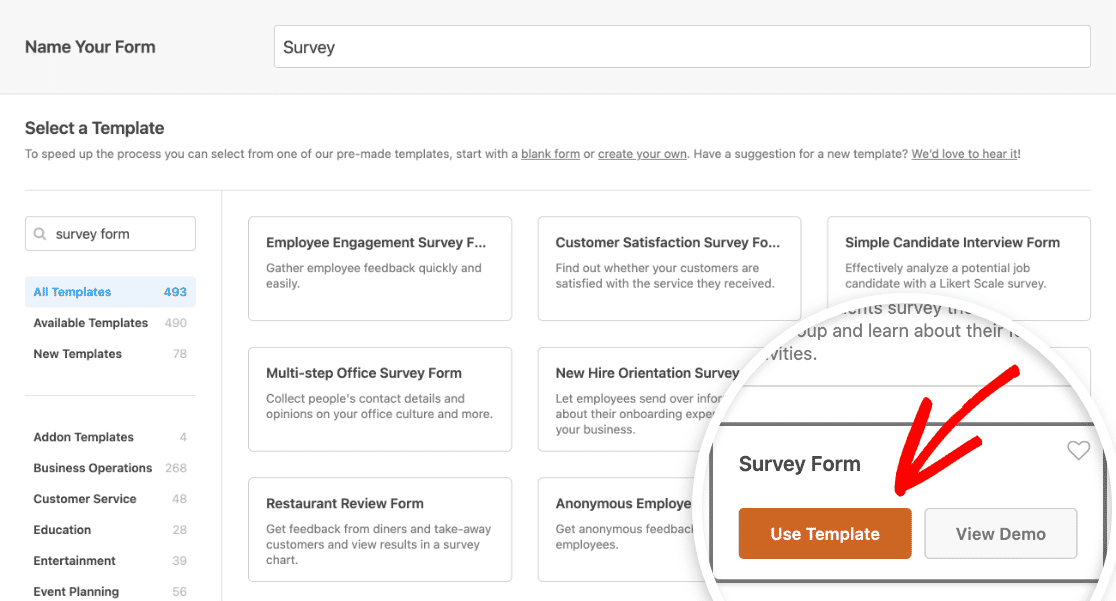
To get started, go to WPForms » Add New from your WordPress dashboard. Select the Survey Form template.

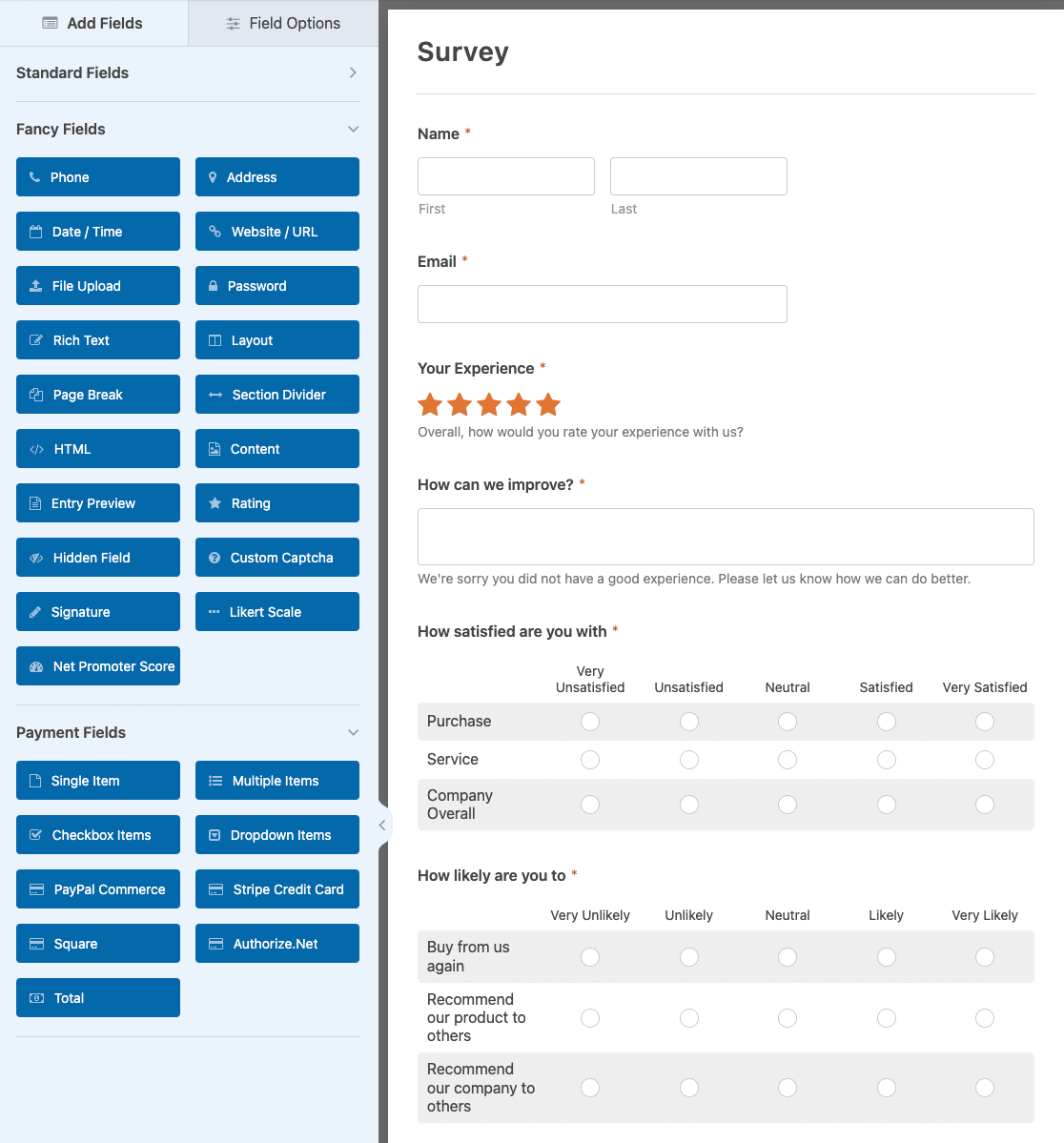
WPForms will provide you with a ready-to-use survey form.

You’ll see the following fields in the survey form:
- Name
- Star rating
- How can we improve text box
- Likert scale
You can use this form without any customization if this suits your needs. If this is the case, click the Save button and head to step 3.
If you want to customize your WordPress survey form, keep reading.
2. Customize Your WordPress Survey Form
WPForms allows you to completely customize the survey form to suit your needs.
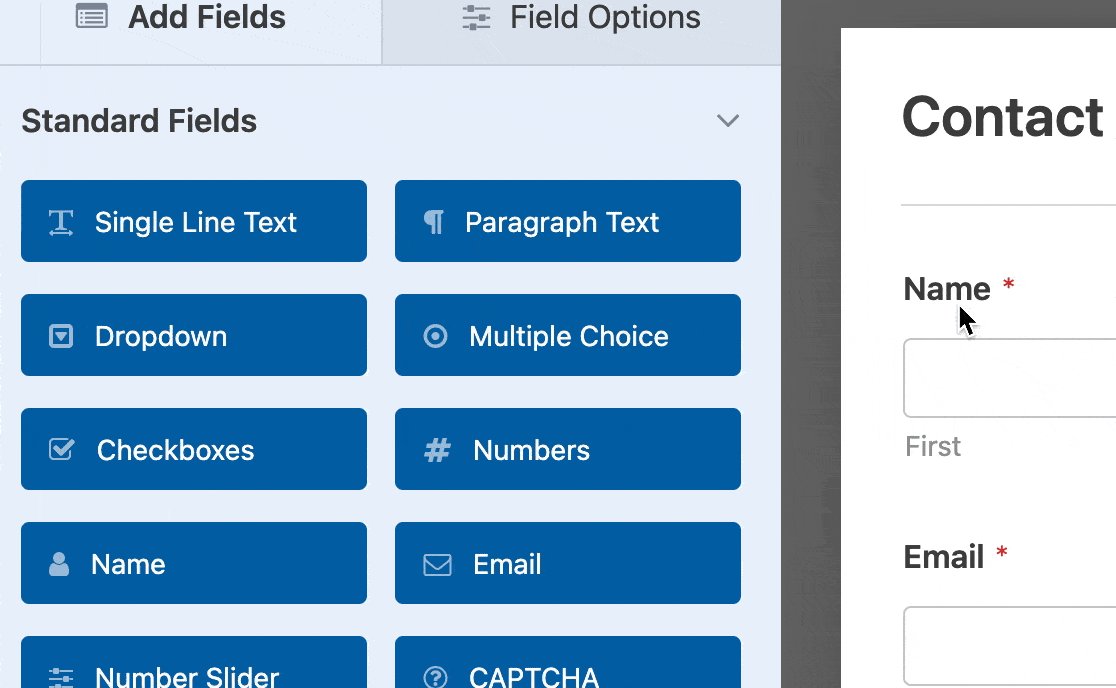
When creating your survey form, you can add additional form fields by dragging them from the left-hand side panel to the form-building interface on your right. Then, you can reorder and rearrange the fields.
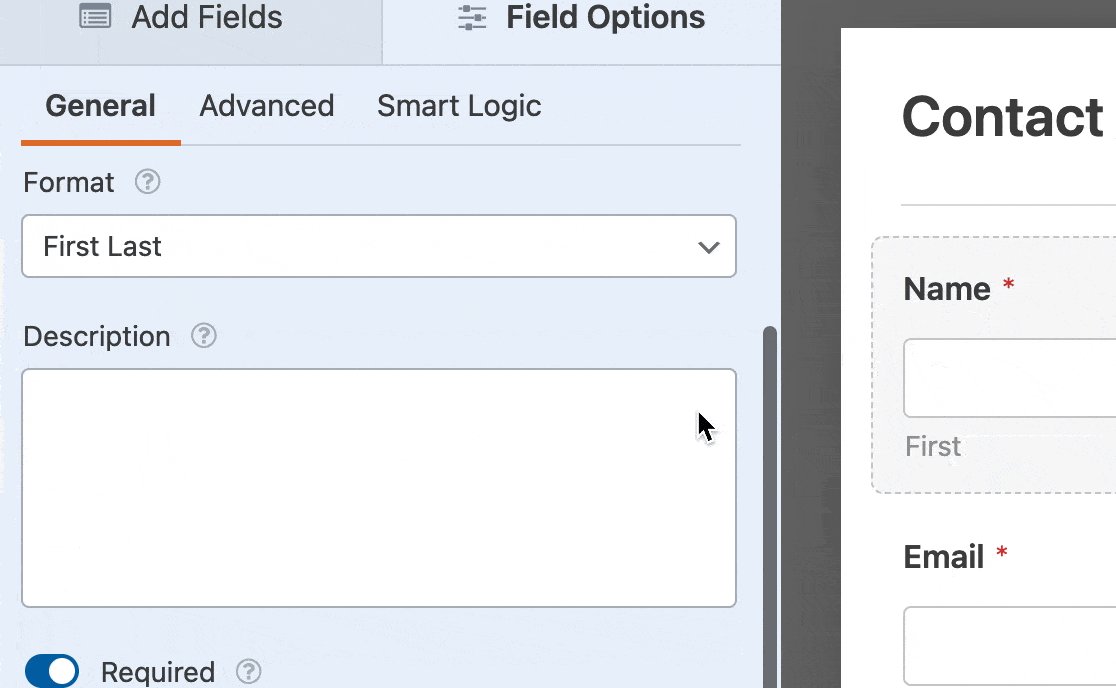
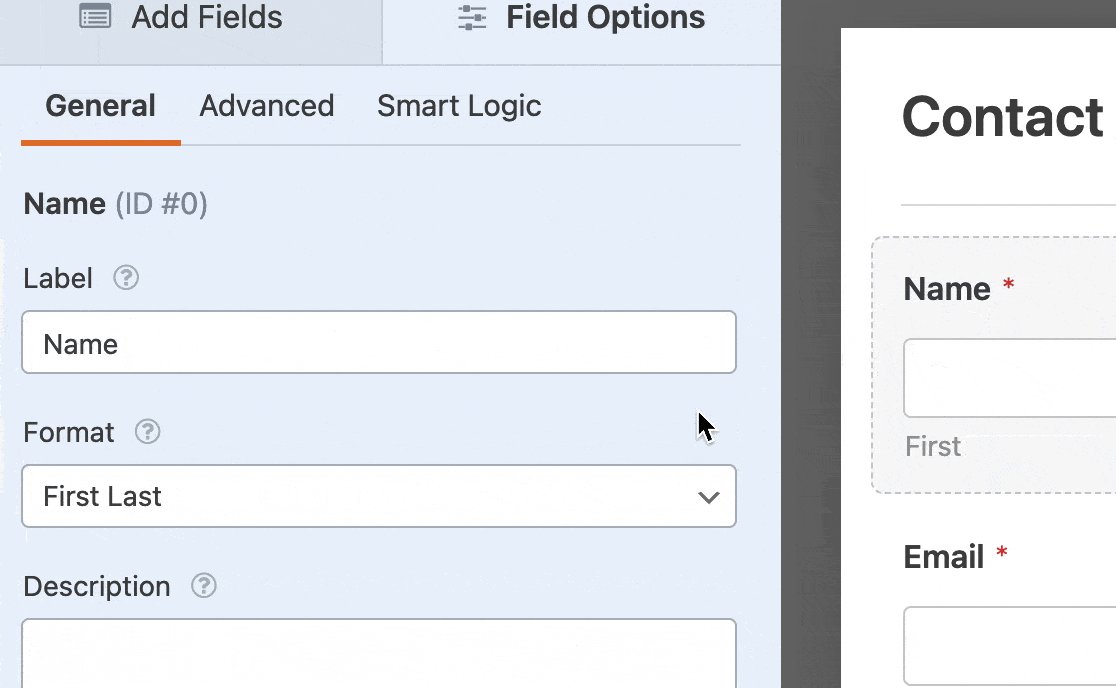
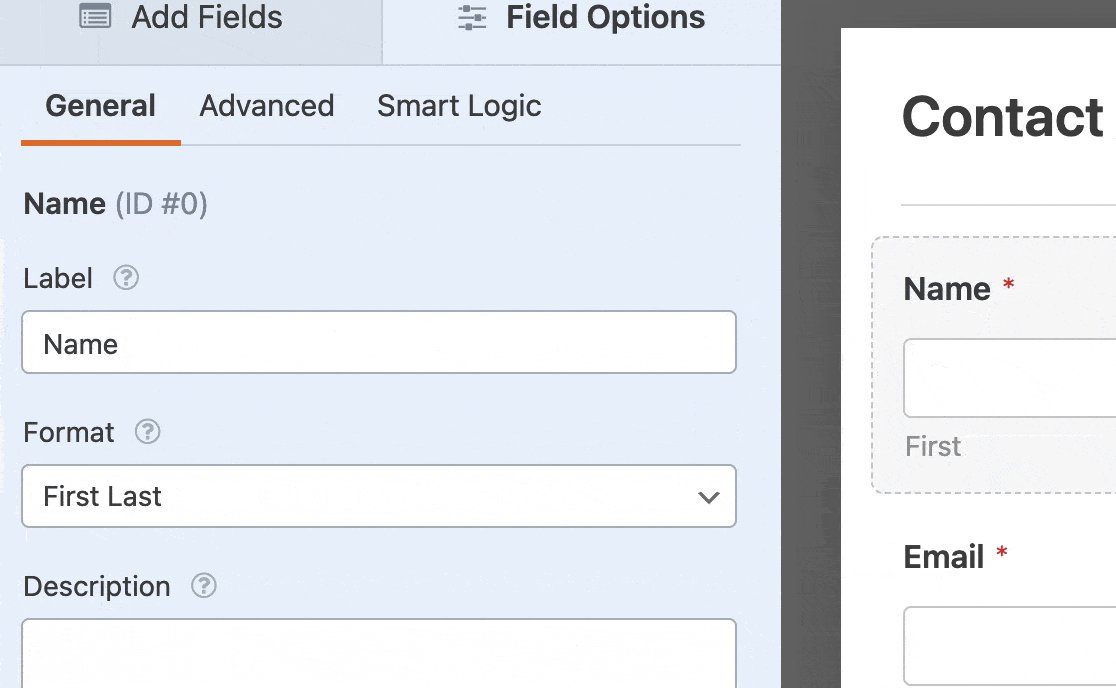
If you want to edit any field, point and click on the field, then in the left-hand column, select Field Options.

You can change the label, format, description, or enable Required for your fields there.
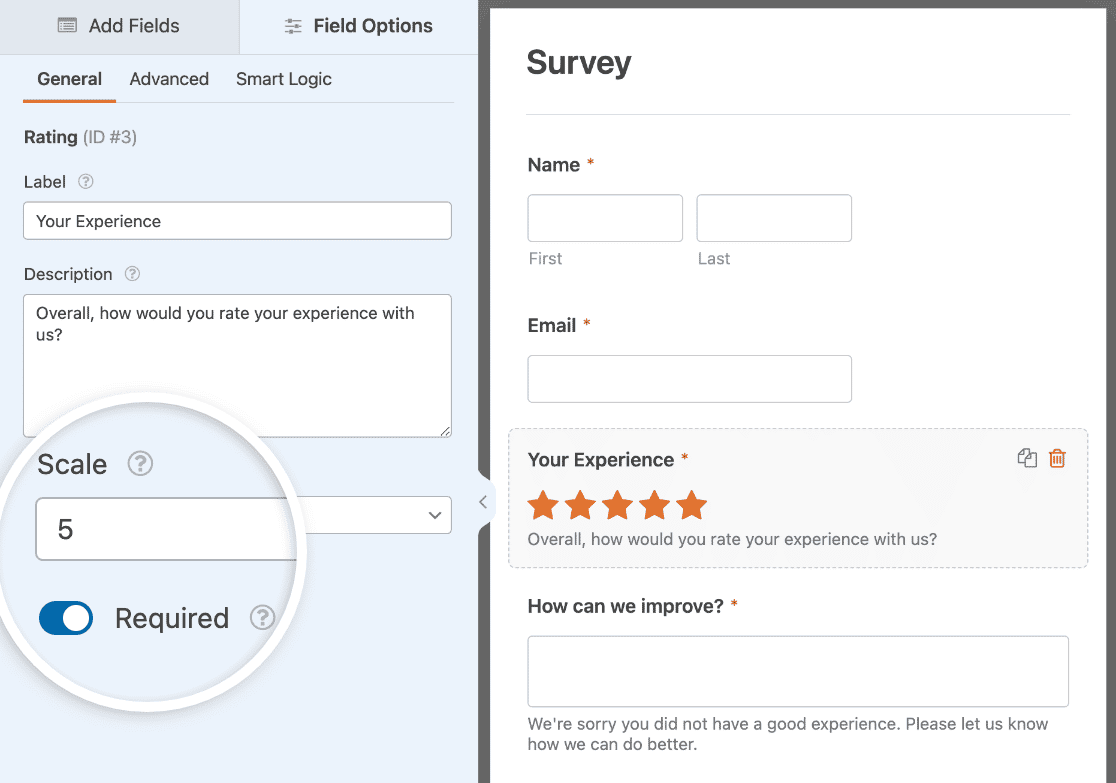
Customizing your rating field works almost identically, starting with clicking on Field Options.
You can change the field label, description, scale for the rating, and whether it’s required.

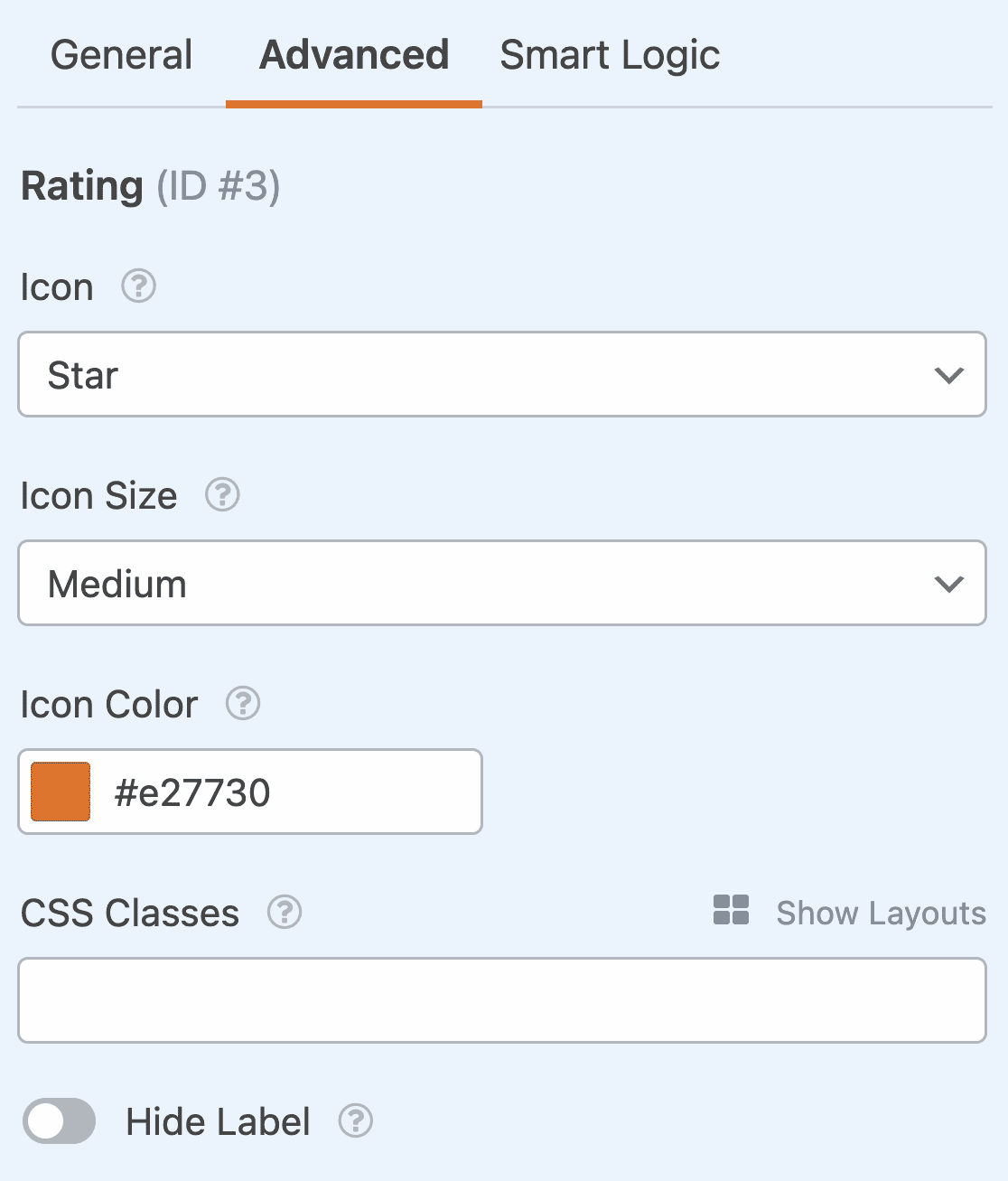
The Advanced Options tab allows you to choose an icon, icon size, icon color, CSS classes, and more.

You can also enable conditional logic by clicking on the Smart Logic tab.
After you’ve customized your fields, click the Save button.
3. Configure Your Survey Form Settings
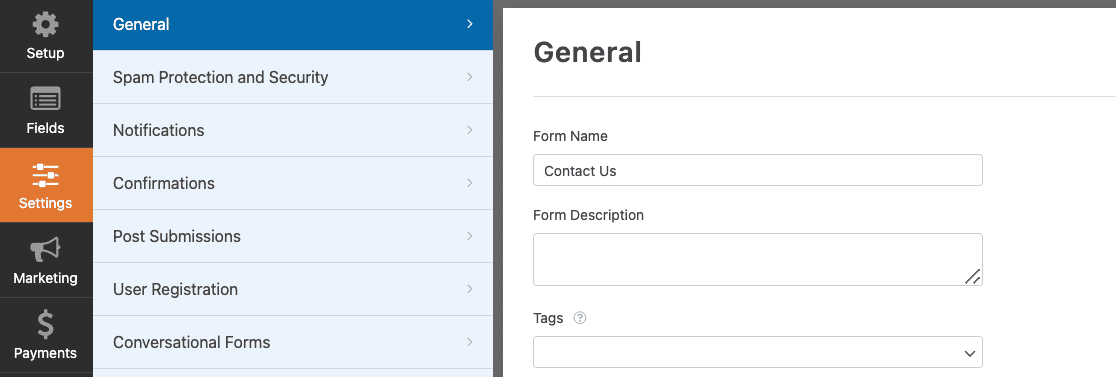
To configure the survey form settings, click Settings in the WPForms menu. There are multiple settings tabs to go through to set up your survey form.

First comes General settings.
General settings cover the basics, including your survey form name, description, and “submit” button text and processing text. You can also decide whether to enable anti-spam honeypot, Google reCAPTCHA, and so forth from there.
Then, there’s the Spam Protection and Security tab. These settings will help prevent bots from submitting your form. Make sure the anti-spam feature is enabled, connect your form to the Akismet plugin, create custom anti-spam filters, and set up your preferred CAPTCHA.
Third is Notifications. This lets you configure how you’re notified when someone completes your survey.
You can turn the notifications on or off. If you turn it on, you’ll see a default notification setting which you can review and edit as per your needs. If you use smart tags, you can also send a notification to site visitors when they complete your survey, letting them know you received it.
Last is the Confirmations settings. Here’s where you’ll choose what happens to your user after the form is submitted. You could show them a message, or send them to a thank you page.
4. Add Your Survey to Your Site
Now that you know how to create a survey form, including customizations, you can embed it on your WordPress site.
WPForms makes it easy to embed forms in WordPress. There are 3 main ways to embed your survey form.
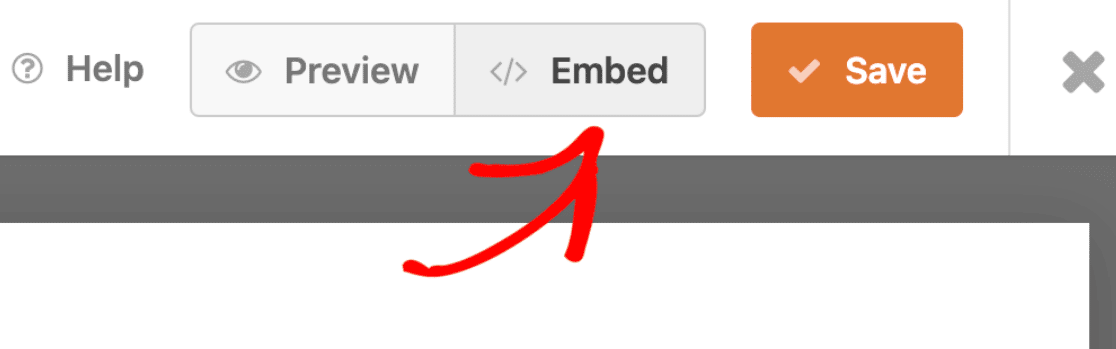
Option one is to click the Embed button on your form editor page.

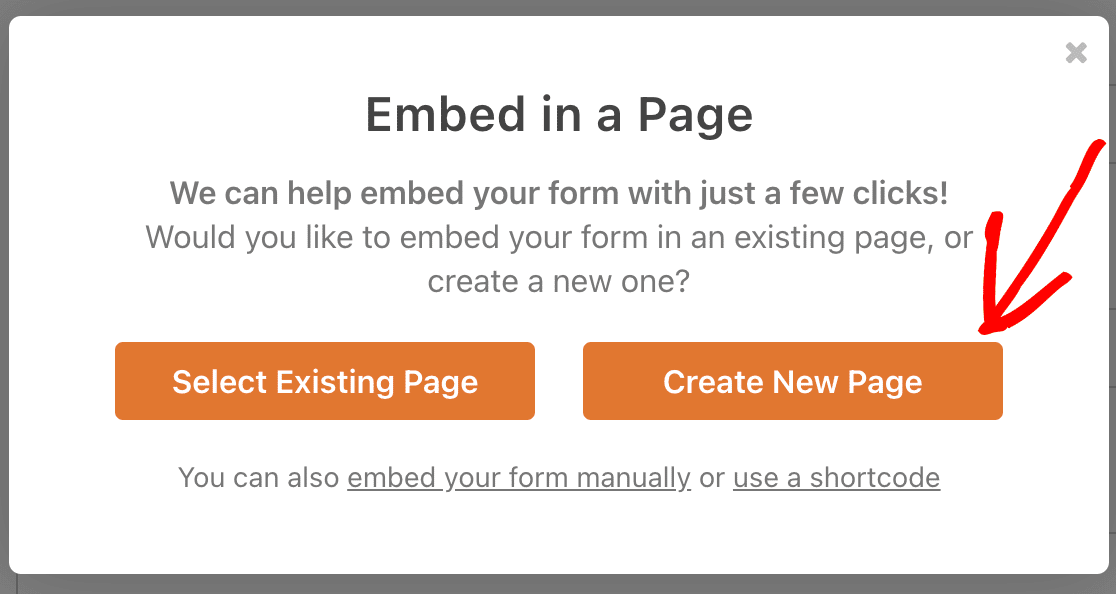
.Clicking the Embed button will bring up a popup with two options: Select Existing Page or Create New Page. There are also links below for embedding your form manually or with a shortcode, but the buttons are very handy for immediately placing your form on the page you want.

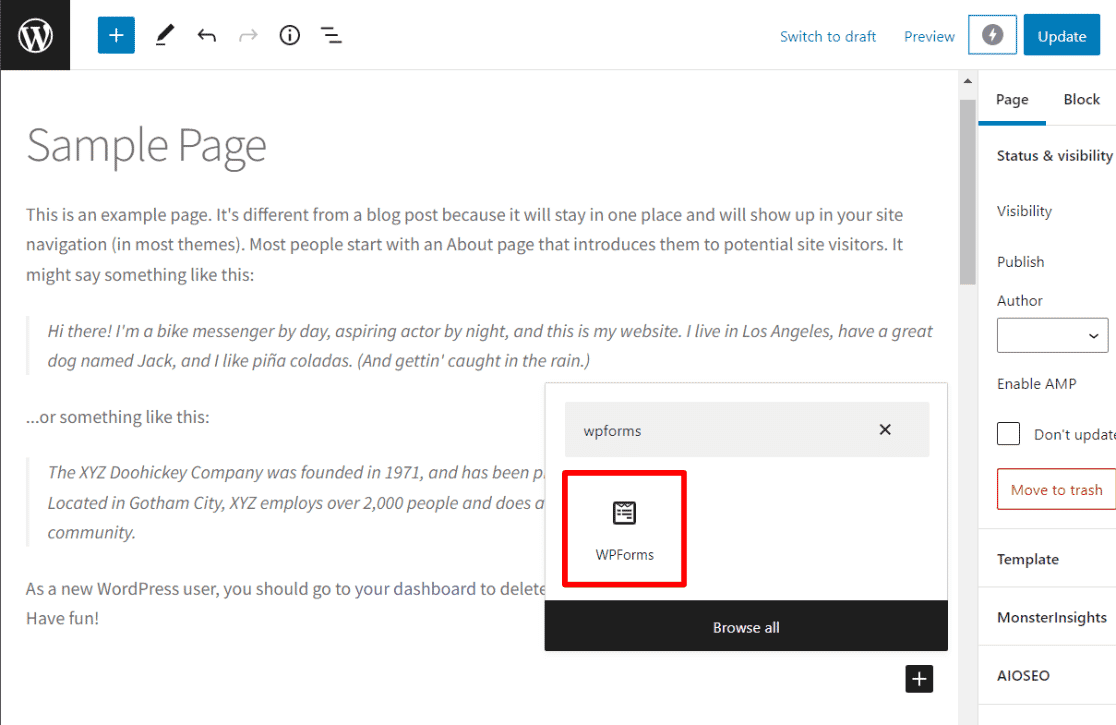
Option two lets you directly embed your survey when you’re editing your page. As you edit a page or post, you’ll have access to a WPForms block that you can easily use to put your form anywhere you want it to go, including in sidebar widgets.

5. View Survey Form Reports
After people start filling out your survey, you can see the data in survey reports.
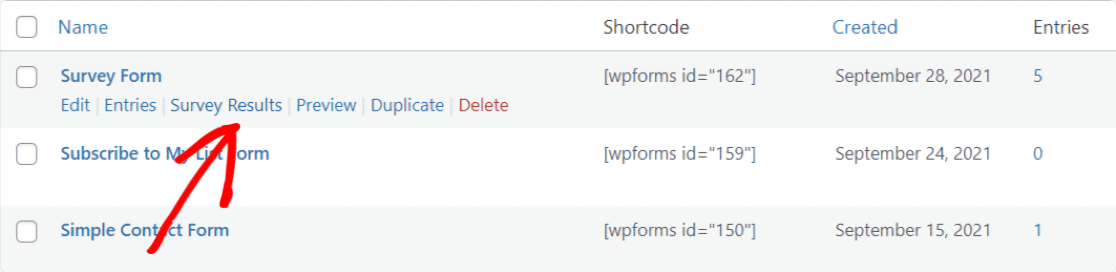
To view the survey data, visit WPForms » All Forms first. Go to the survey form you want to view the report for, and hover over it to view its options.
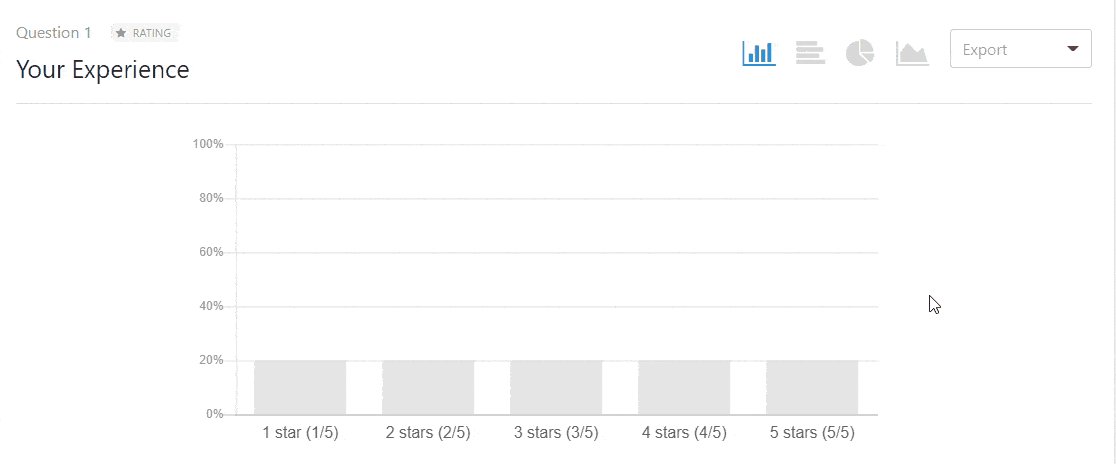
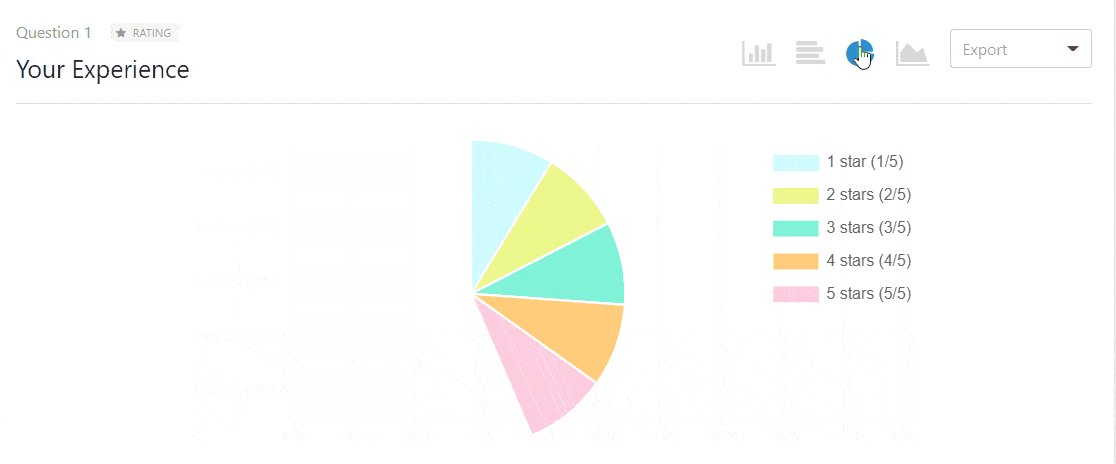
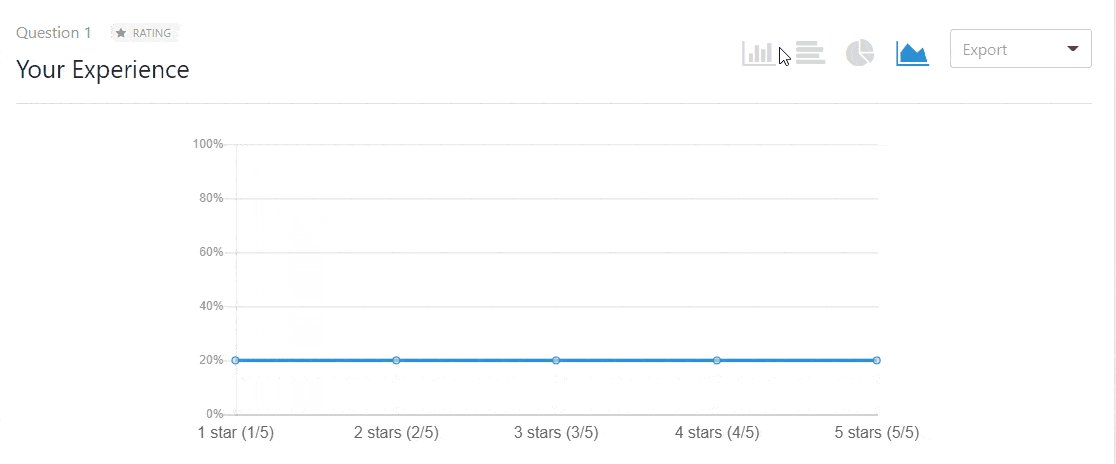
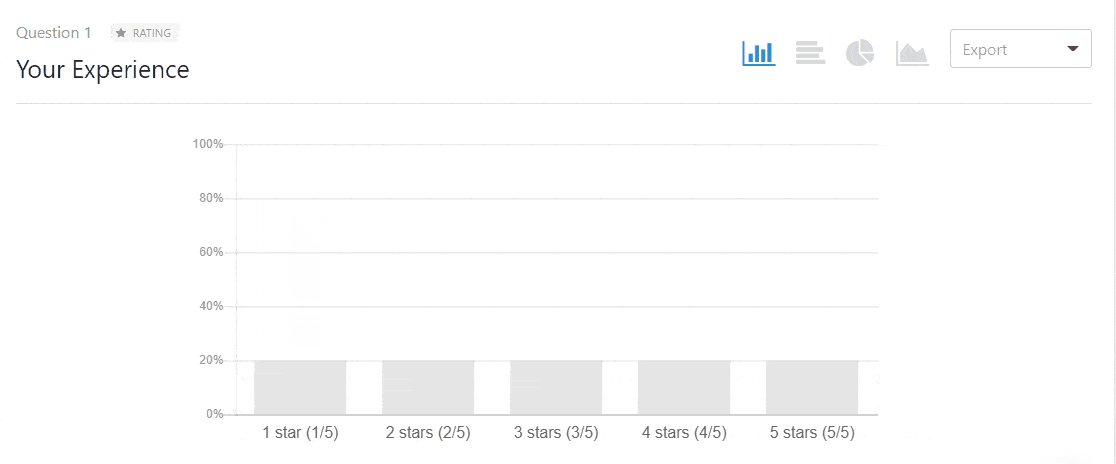
Then, click Survey Results to view your survey data.

This shows the results for each survey question. You can click through each graph type to change how you view your results.

Option 2: Create Surveys and Gather Feedback with UserFeedback
UserFeedback is a user feedback plugin for WordPress with an extensive list of powerful features. When installed, it’s easy to gather candid feedback from your visitors so that you can grow your business.
The UserFeedback plugin is all about finding out what your website users are really thinking. It allows you to set up completely customized surveys, asking whatever you want to know about your users.
UserFeedback comes with some very cool features, such as:
- A list of available question types
- Great customization options
- Page-level targeting
- Conditional survey questions
- Unlimited questions and surveys
- Integrates with Google Analytics
- Simple reporting
UserFeedback is an awesome plugin to use for gathering feedback from your website visitors.
Let’s go over how to set up a survey form using UserFeedback.
- Build your first survey
- Choose features to enable
- Customize your notifications
- Publish
- Edit your survey
To start, download UserFeedback at the license level that’s right for your site. Once you install the plugin, it’ll immediately take you to a setup wizard.
Go ahead and click Start, and let’s walk through setup.

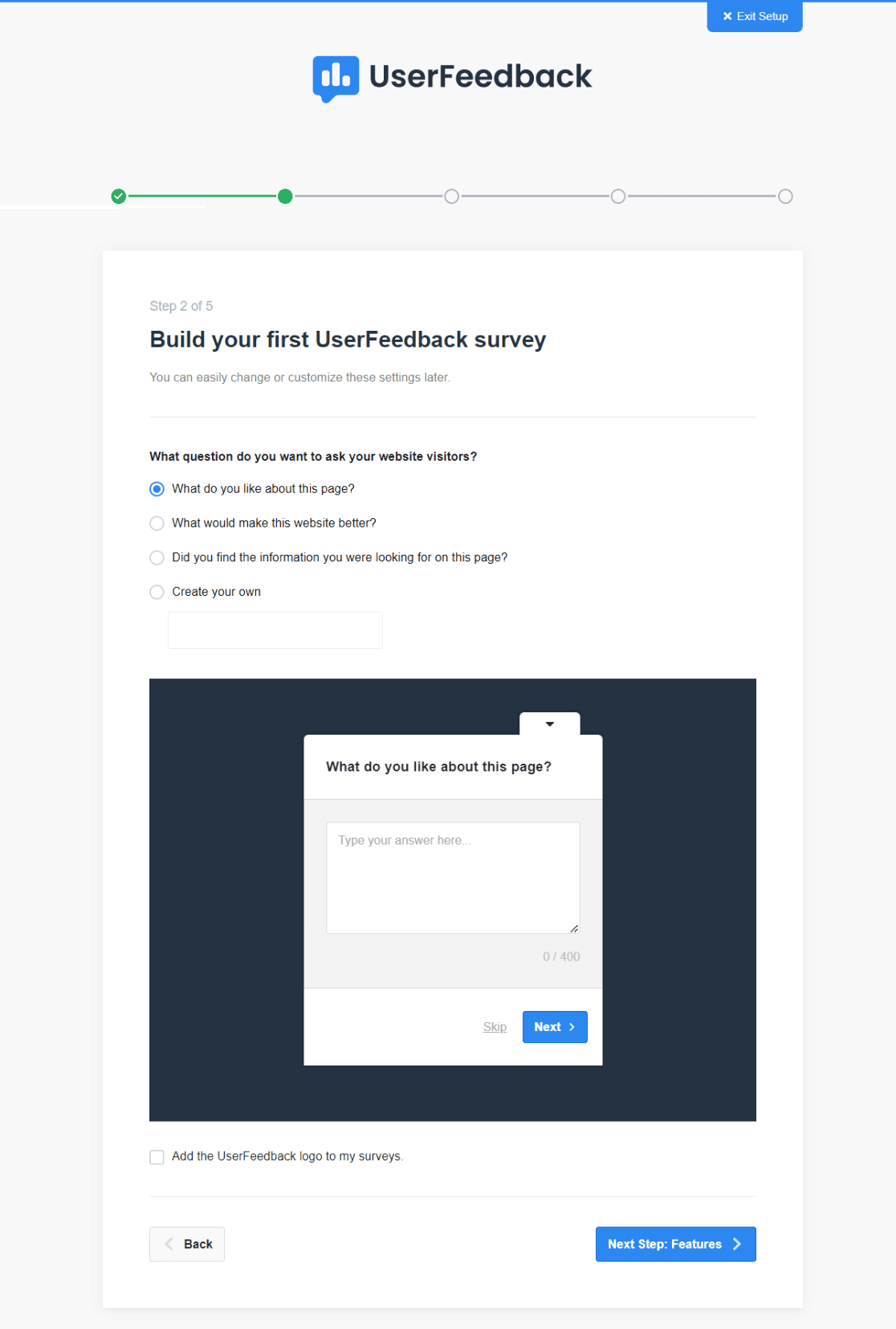
Step 1: Build Your First Survey
The first thing you’ll do is create your first UserFeedback survey. Don’t worry, you’ll be able to change it at any time after you set it up.
So, pick a question from the available ones or create one of your own. Once you’ve done that, click the Next Step button.

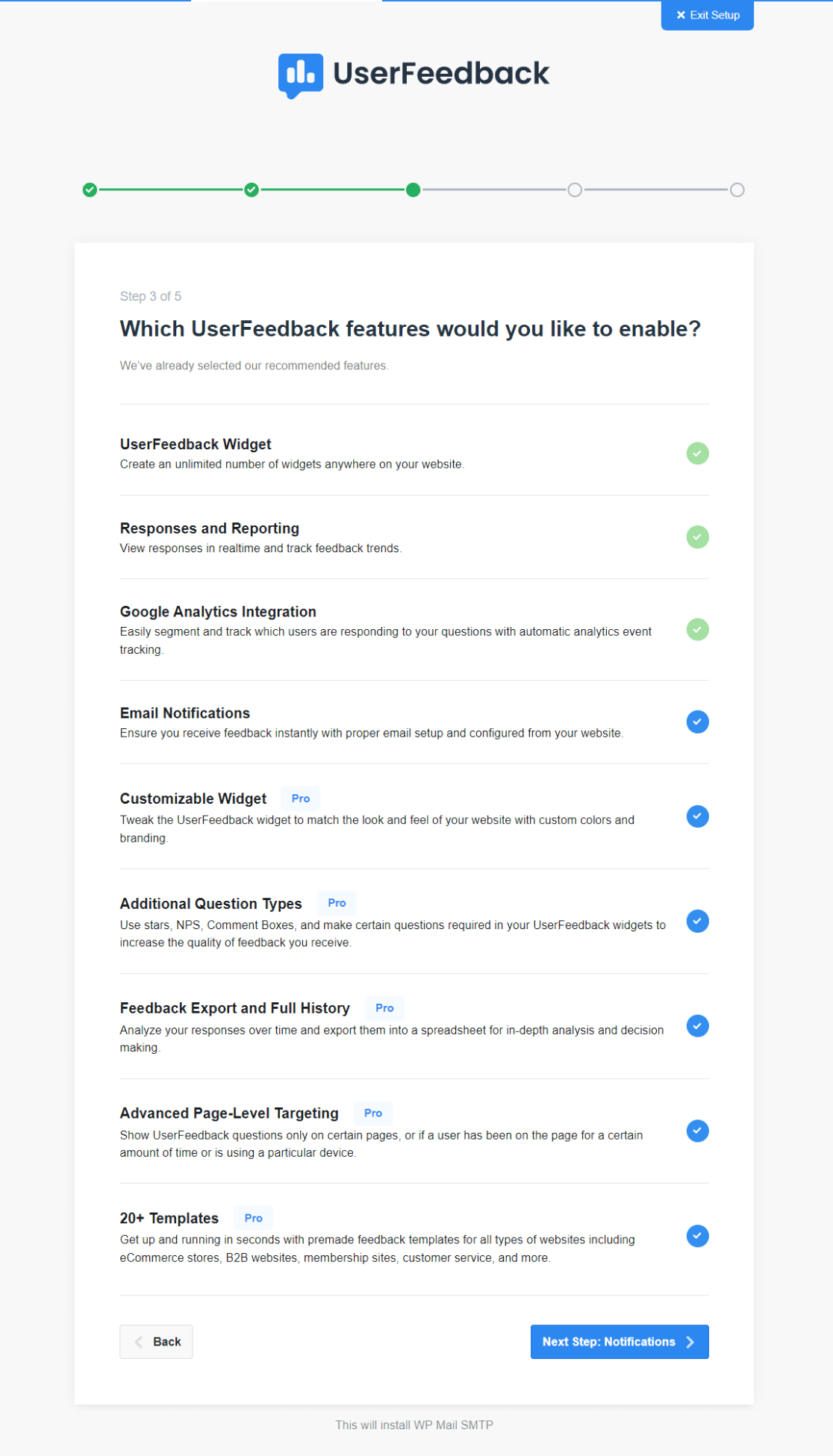
Step 2: Choose Features to Enable
Depending on your license level, you’ll have some features you can choose to enable.

Go ahead and enable the ones that you want and need, or all that your license level allows.
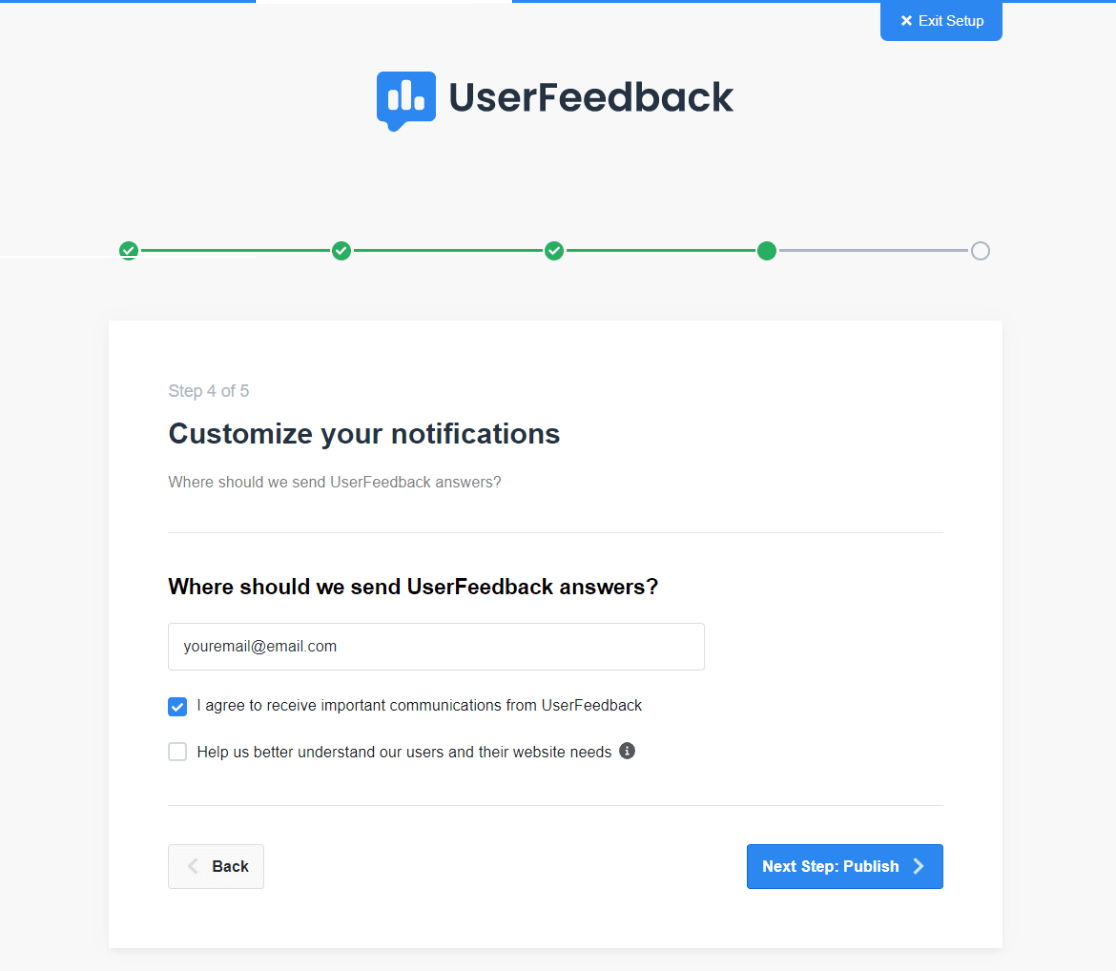
Step 3: Customize Your Notifications
This is where you can choose the email address for your survey answers to be sent to, and agree to receive important communications from the UserFeedback team. You can also choose to help the team better understand their users and their website needs.

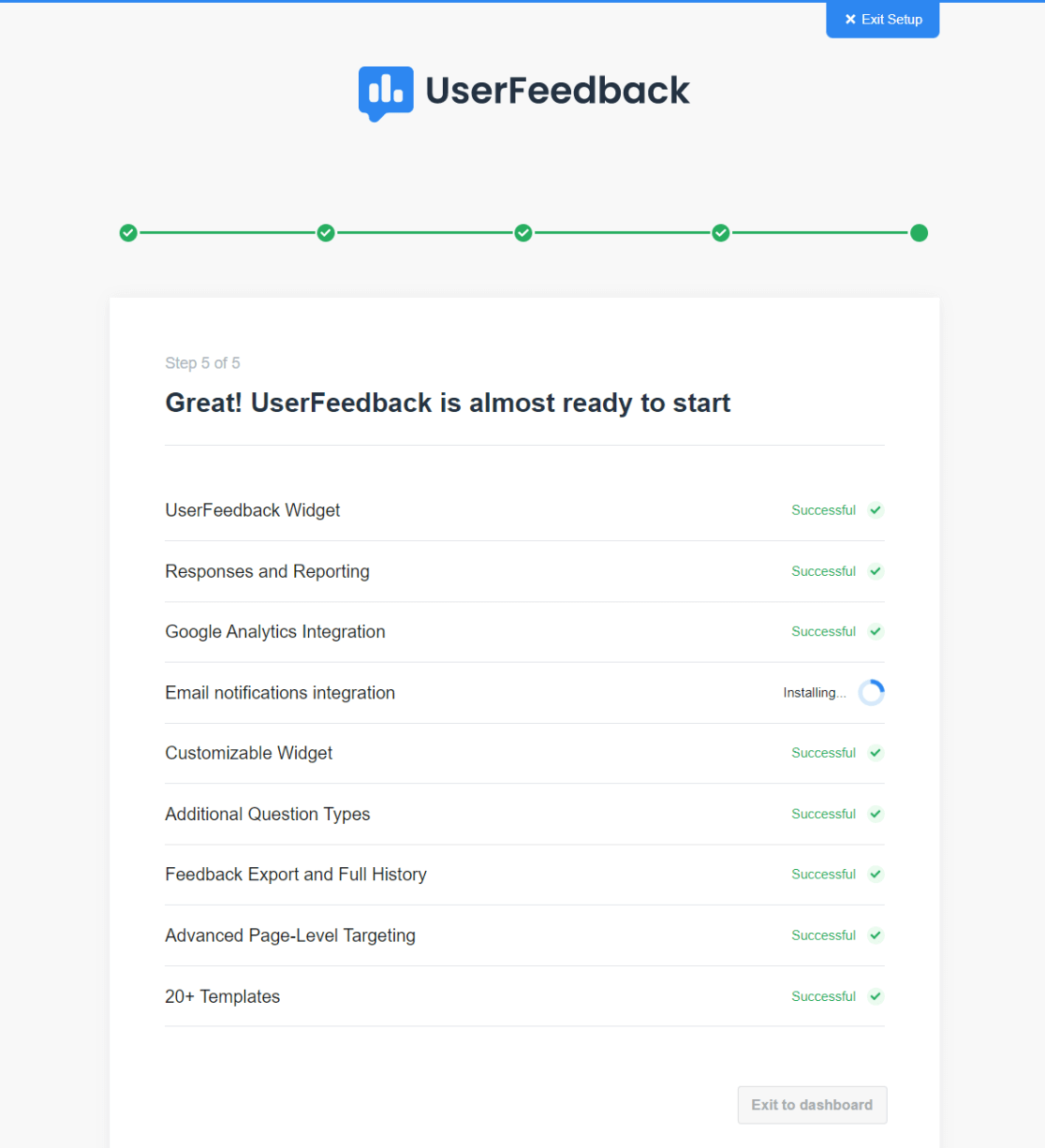
Step 4: Publish
In the final step, the addons and features you chose will be installed, then you’ll be able to click the button at the bottom to exit to your dashboard.

Step 5: Edit Your Survey
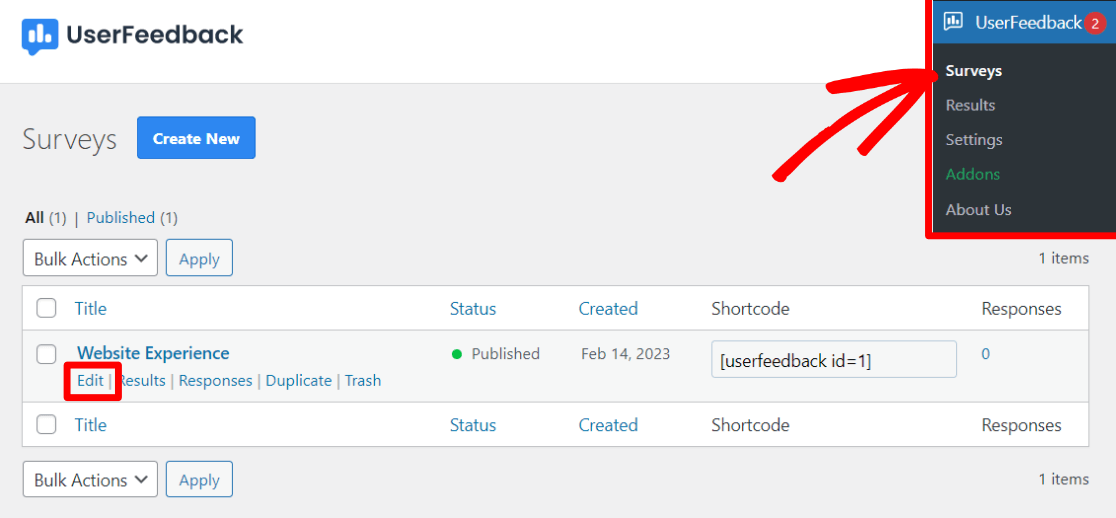
Now, do you want to edit the survey you created during setup, or create another new one? To edit your survey, head to UserFeedback » Surveys in your WordPress admin, then hover over your survey and click the Edit link.

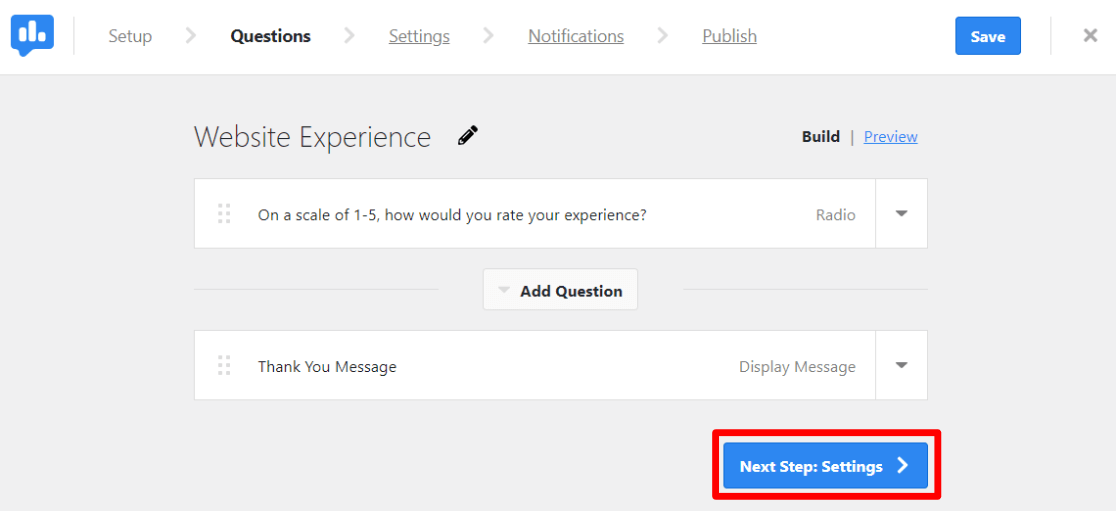
You’ll land on the screen where you can edit the questions you ask in your survey, as well as the thank you message that’s displayed. Go ahead and add or edit questions and your thank you message, then click the Next Step button.

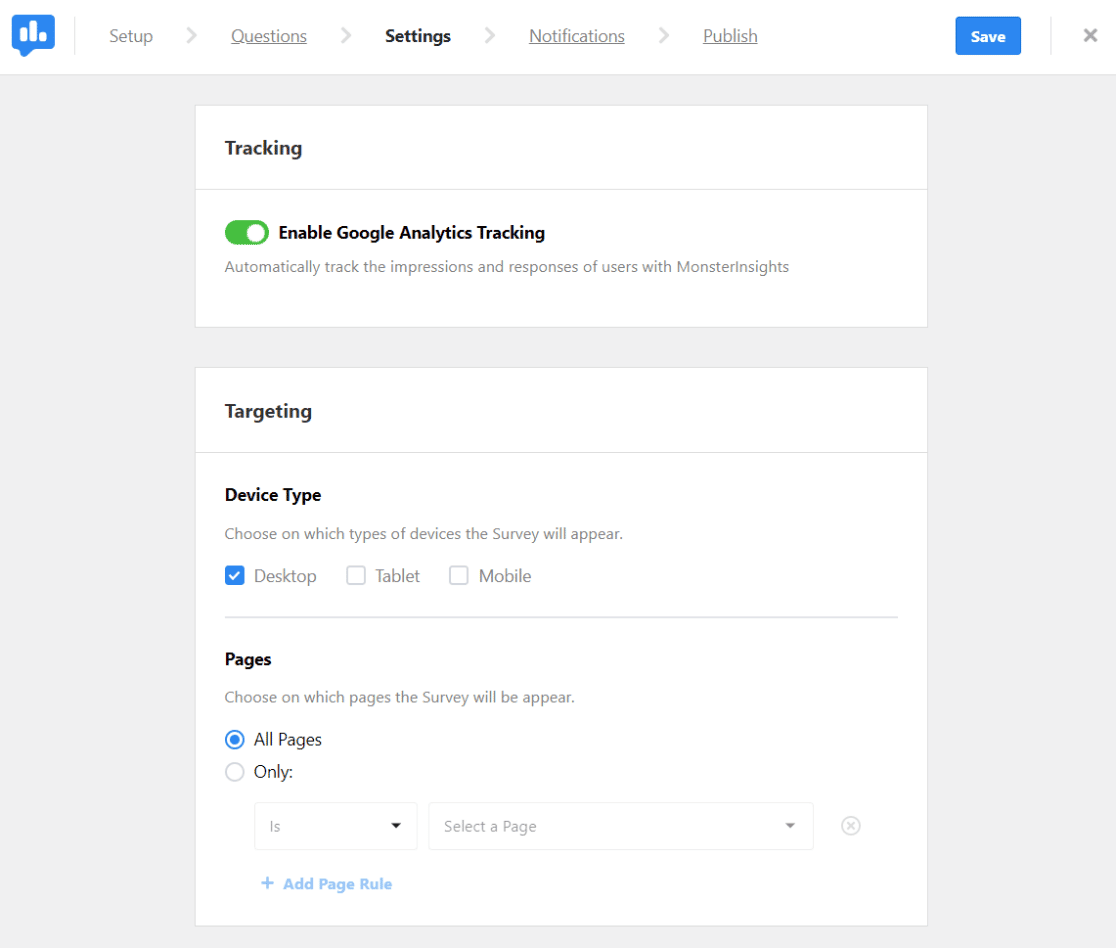
The Settings page is next, where you’ll really be able to customize your survey.
First, you can choose to turn off or on your Google Analytics tracking through MonsterInsights (we recommend you always keep this on). Then, in the Targeting box, you can customize where and when your survey appears. Choose which device types it’ll appear on, and choose which pages.

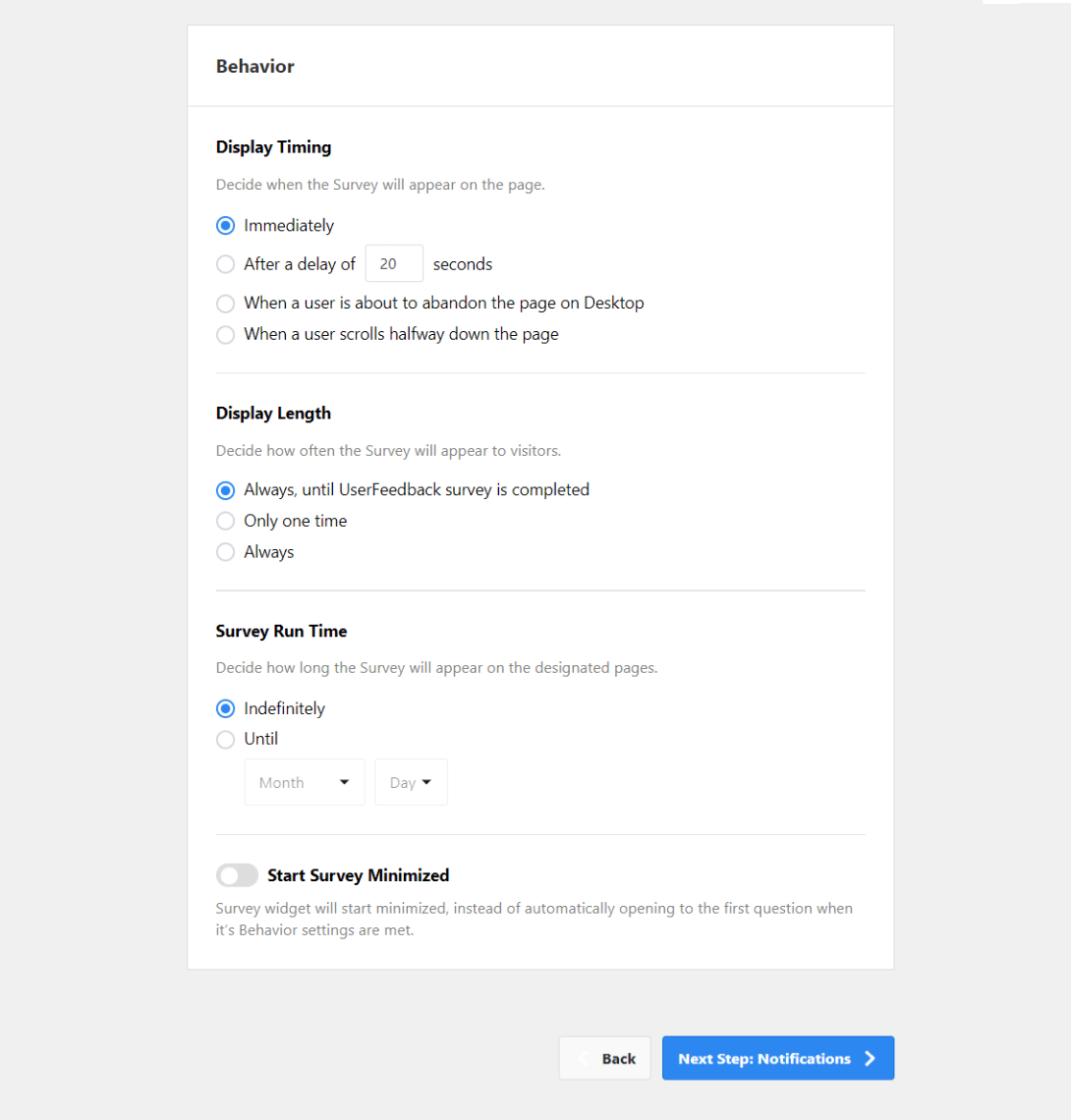
Next, in the Behavior box, you can choose when your survey will pop up, how long it will stay there, how long it should run, and whether or not you want the survey to start minimized (less visible).
When you’re done with all these settings, click the Next Step button at the bottom.

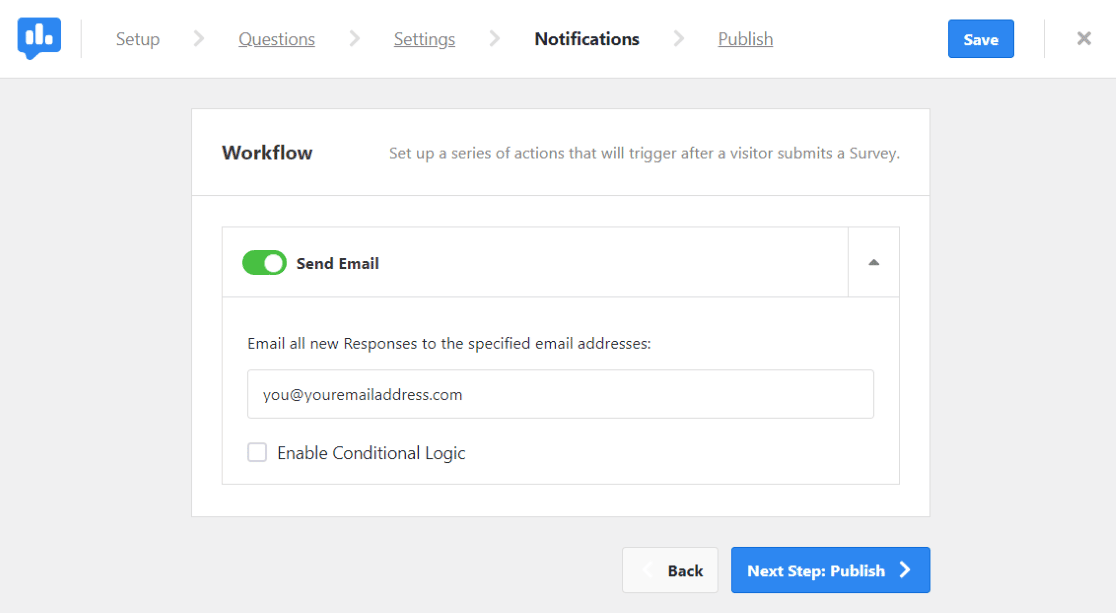
Finally, on the Notifications screen, choose whether you’d like to send a notification to an email address each time the survey is completed.

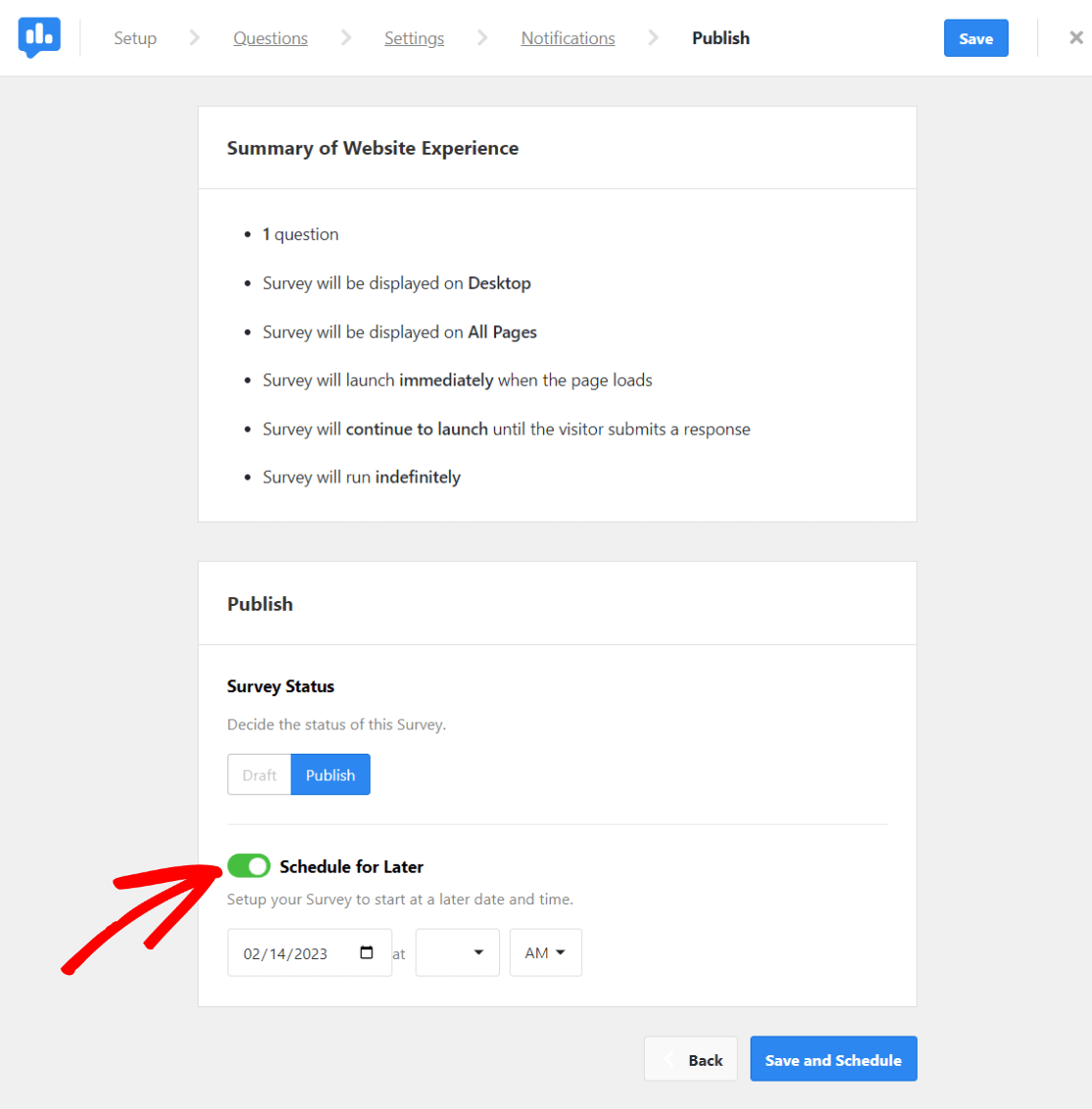
That’s it! Go ahead and proceed to the Publish page. Note that the default setting is to schedule your survey. If you want it to go live immediately, just toggle the Schedule for Later switch to off.

BONUS: How to Set up Form Tracking in WordPress
We’ve talked about how to create surveys and track their details. If that’s all you need, the WPForms Survey and Polls add-on is perfect. But, if you want to track all types of forms, including those without survey fields (like Rating and Likert scale), use MonsterInsights.
This plugin comes with a Forms tracking add-on to help you track the overall performance of all your WordPress forms.

Are you wondering what the difference between the Survey Form results and MonsterInsights forms report is? The first one is a survey-specific report and the second is your forms’ performance report.
WPForms Survey results show you how people responded to your survey questions, while MonsterInsights Forms report shows you how many people submitted your forms.
If you want to learn more, here’s our complete guide on how to track WordPress form conversions using MonsterInsights.
How to Create a Survey that Stands Out: 5 Tips
Now that you know how to create a survey, here are 5 tips for boosting your survey’s performance:
- Offer incentives like a discount or a chance to win a giveaway.
- Keep your survey simple and short.
- Avoid biased survey questions.
- Know your target audience and create your survey with them in mind.
- Test your survey on a few respondents or your fellow coworkers.
We hope this article helped you to learn how to create a survey in WordPress and generate results.
You might also want to check out our guide on how to create a contact form in WordPress.
And don’t forget to follow us on Twitter, Facebook and YouTube for more helpful reviews, tutorials, and Google Analytics tips.