Do you want to know where to put your Google Analytics code in WordPress and how to install it in the right spot?
Adding GA4 code to WordPress enables you to track website traffic, user behavior, and key performance metrics. Installing it correctly ensures accurate data collection and integration with WordPress without causing site errors.
Plus, the data you collect helps you optimize your user experience and marketing strategies, leading to growth!
In this article, I’ll show you where to add Google Analytics code in WordPress and go over a few different ways of installing it.
Where to Add Google Analytics Code in WordPress
Your Google Analytics code in WordPress should always go in your header.
Specifically, it should go immediately after the <head> element or at least before the closing </head> tag.
Google Analytics will only track your traffic after their tag is loaded on your page. If the tag is placed somewhere that takes longer to load (like the footer), your visitors could click something on your page or navigate to another page before Analytics is even able to capture their visit. That means incorrect or incomplete data.
So, adding the code anywhere but the header is incorrect.
How to Add Google Analytics Code in a WordPress Header
There are a few different ways to add your Google Analytics code snippet to your WordPress header. We’re going to take a quick look at three different ways:
- Use a Google Analytics plugin to install your code in a couple of clicks
- Use a code snippets plugin to easily install your code along with other snippets if needed
- Add your code manually to your WordPress header file
Method 1: Use MonsterInsights to Add Google Analytics Code
The easiest way to connect Google Analytics with your WordPress site is via the MonsterInsights plugin.
MonsterInsights is the best Google Analytics plugin for WordPress. It allows you to easily connect your WordPress site with Google Analytics so you can view all the data that matters most right in your WordPress dashboard.

Plus, with the click of a button, you can set up sophisticated tracking features such as event tracking, eCommerce tracking, form tracking, custom dimension tracking, outbound link tracking, and more.
MonsterInsights makes it easy to add your tracking code to your WordPress header without even touching the code. All you have to do is install the plugin on your site, and it will take care of the rest.
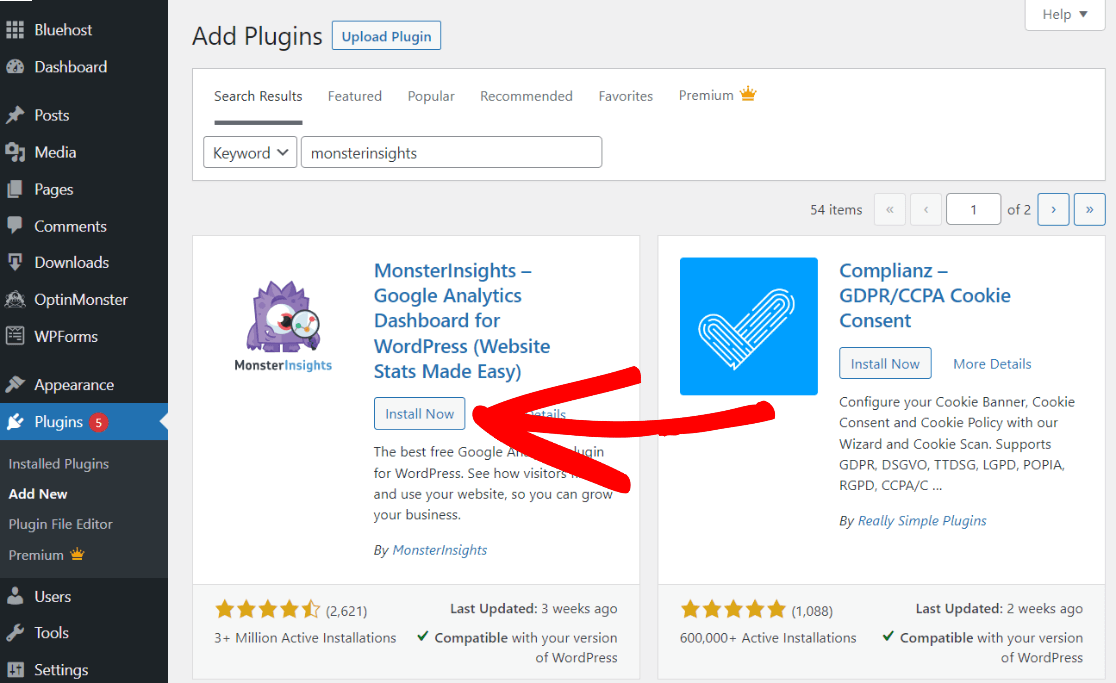
The best part is, if you don’t currently need any of MonsterInsights’ advanced features, you can use it for free. Simply head to your WordPress dashboard and click on Plugins » Add New. Search for MonsterInsights, then click Install and Activate.

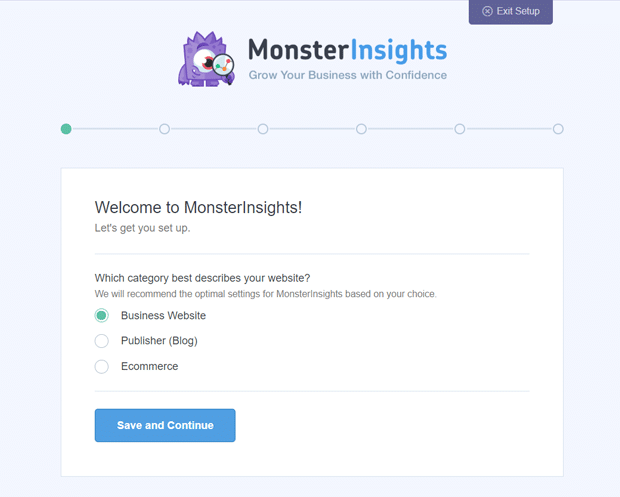
Once the plugin is active, follow the setup wizard, and you’ll have Google Analytics tracking code in your site’s header in no time.

Or, to access our most loved features, such as eCommerce tracking, form tracking, video tracking, and more, follow our detailed step-by-step instructions on how to properly add Google Analytics to WordPress.
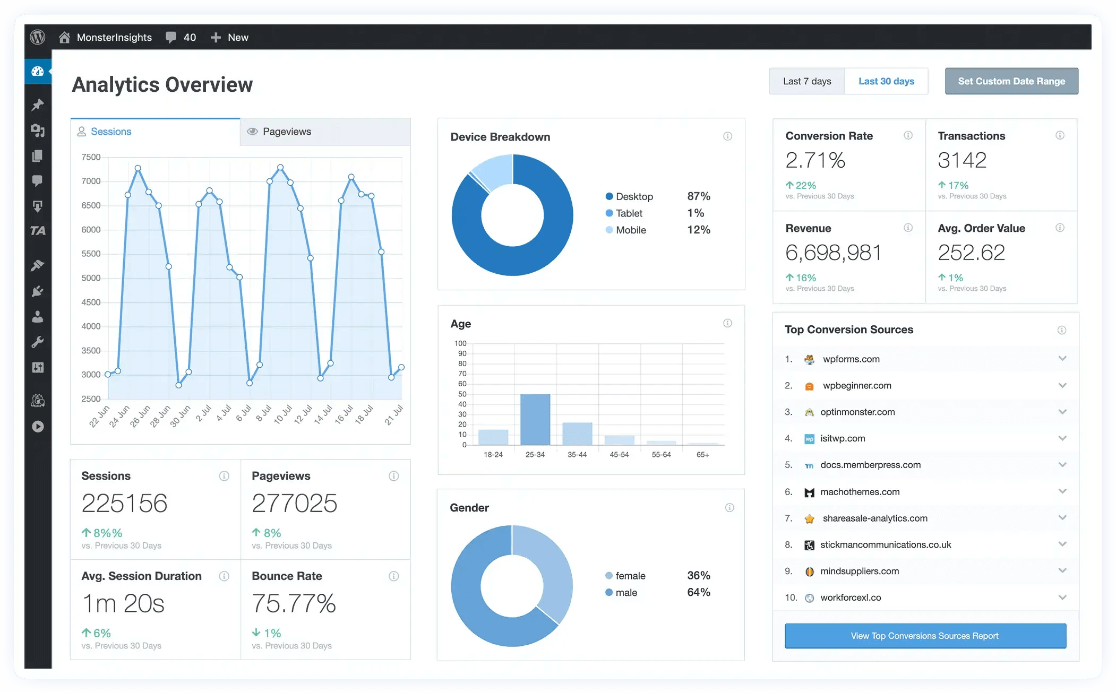
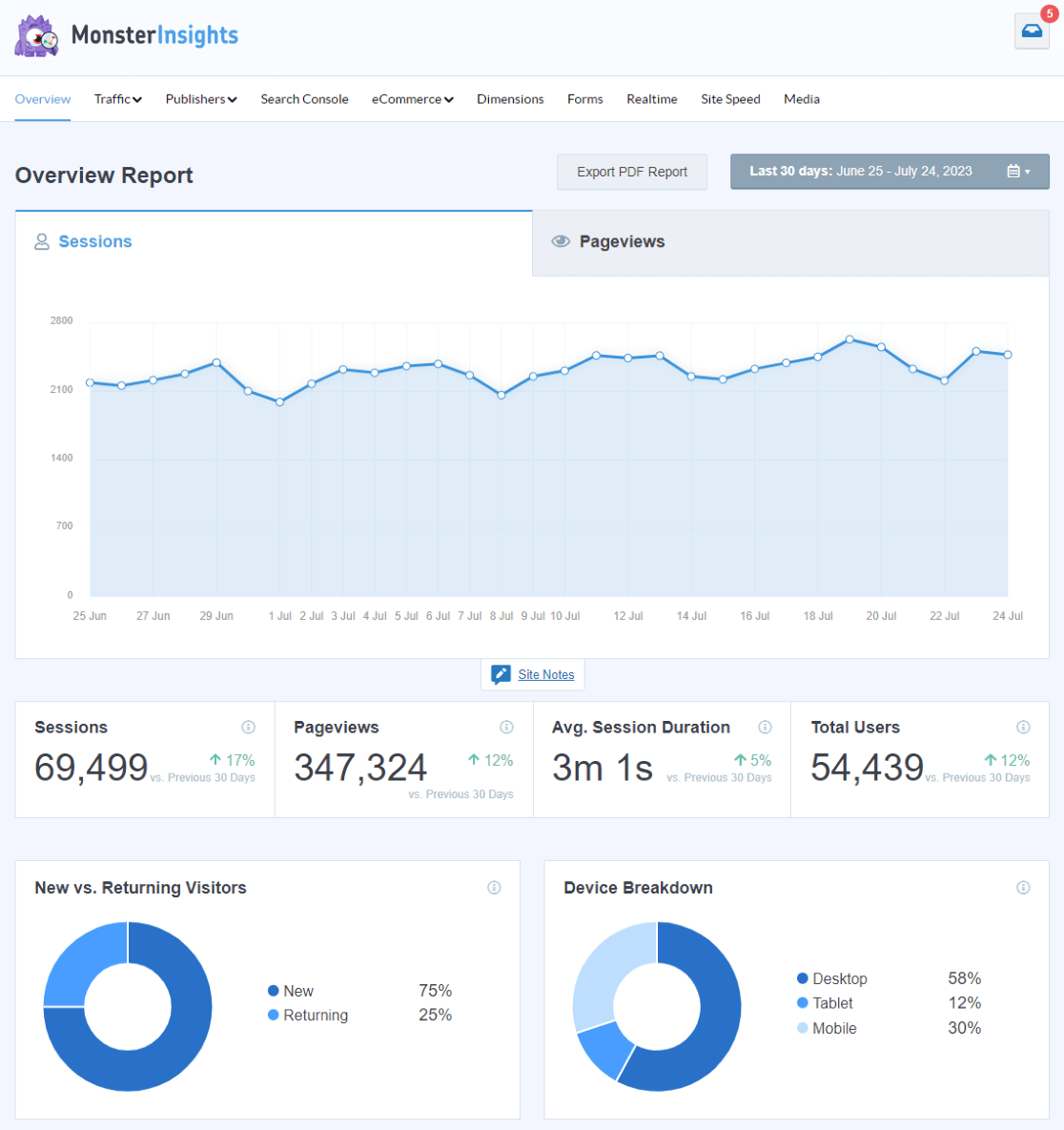
After setting up Google Analytics, you can see all your important stats inside your WordPress admin area. MonsterInsights dashboard reports make it very easy to spot the data you need without having to leave your site.

Take a full tour of MonsterInsights dashboard reports.
Method 2: Use a Code Snippets Plugin
A code snippets plugin is another great way to install your Google Analytics code. While it doesn’t include an analytics dashboard, WPCode is the best code snippets plugin with many other great features.
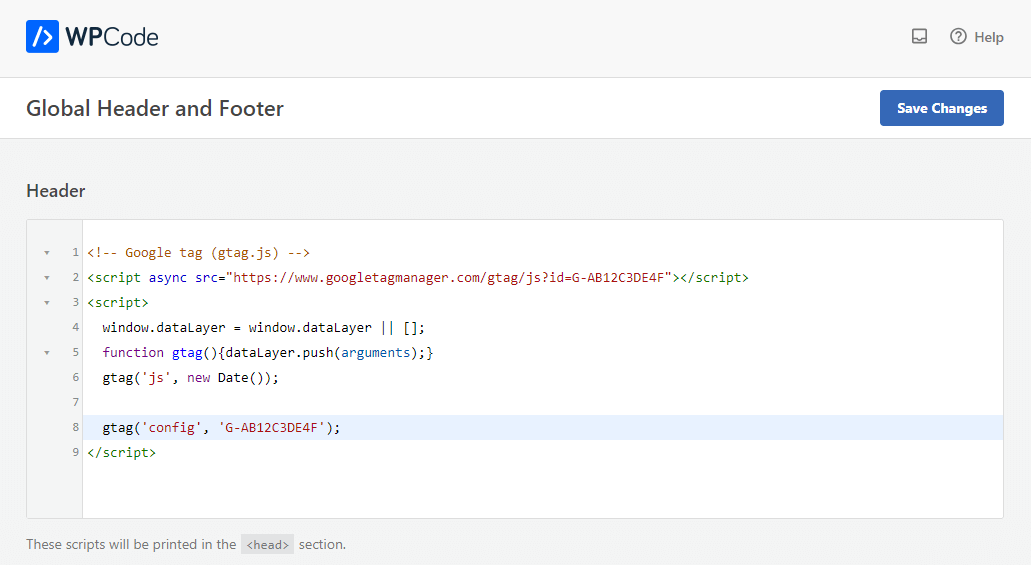
With WPCode, installing your Google Analytics code is simple. Open the Header box, paste your code, and click Save. That’s it!

You can also start with WPCode for free.
Method 3: Manually Add Google Analytics Code to the Header
The final method for adding Google Analytics tracking code to your website’s header is without using a WordPress plugin.
This method is tricky, and we don’t recommend it for beginners. That’s because it can be tricky to add code, and any mistake can mess up tracking. Besides that, you’ll have to enter the tracking code every time you update your website theme.
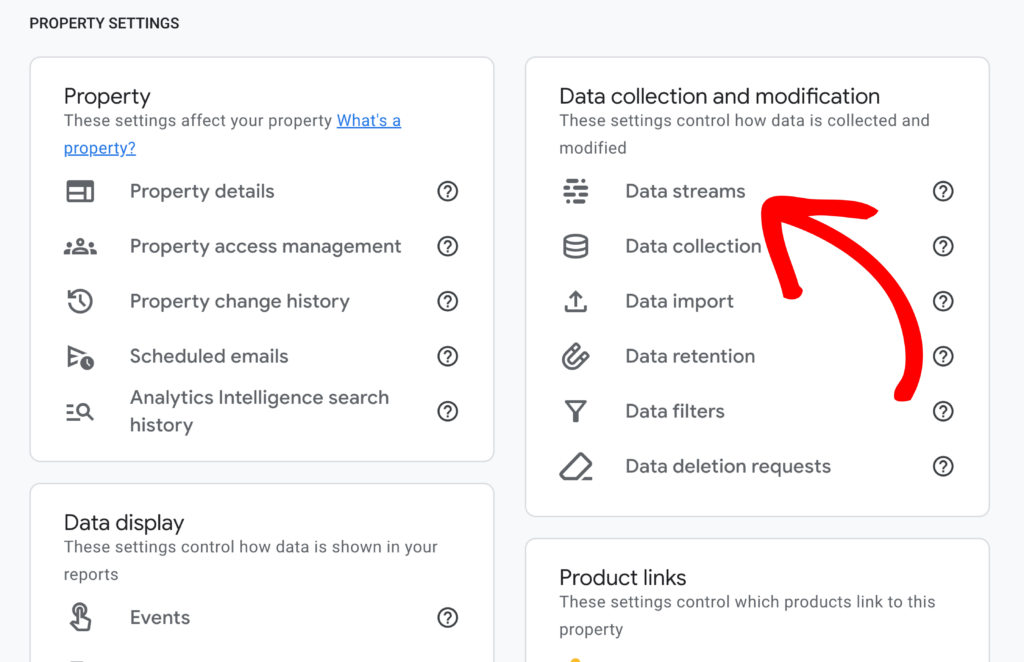
That said, to manually enter the tracking script, the first thing you need to do is copy the code from Google Analytics. Find it by heading to the Admin cog, then Data Streams. Click on your data stream.

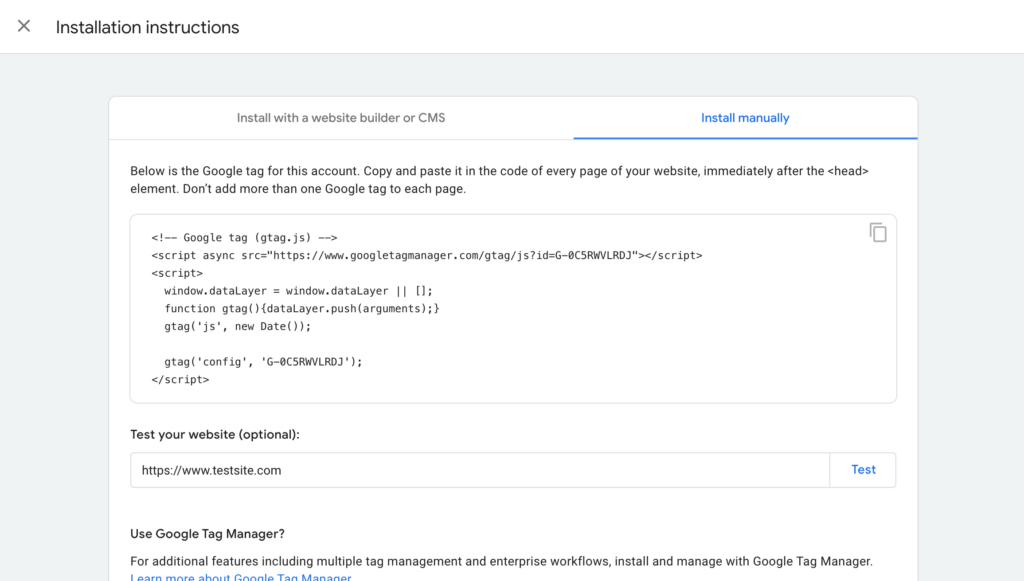
From there, click Configure tag settings » Installation instructions. Then, toggle over to the Install manually tab. Then, you’ll be able to copy your tracking code.

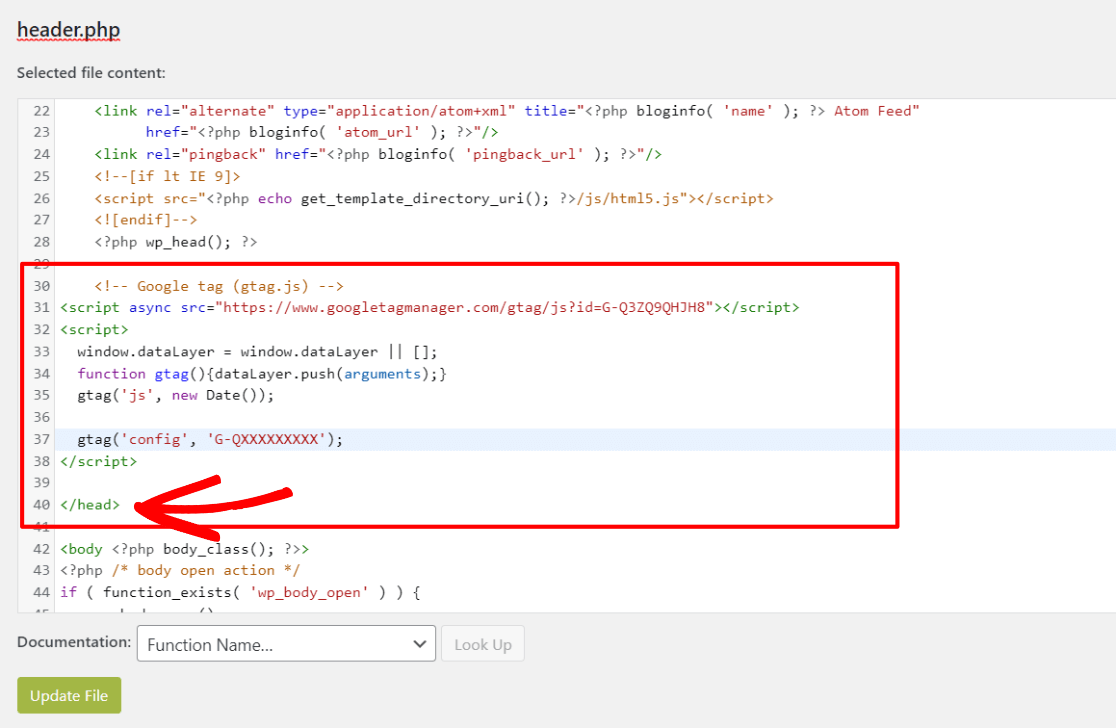
After that, go to your WordPress website admin area and then navigate to Appearance » Theme Editor. Next, click the Theme Header (header.php) option under Theme Files. Then, paste your code into your header (at the beginning or before the closing </head> tag) and click the Update File button.

You’ve now manually entered the tracking code into your website’s header. Google Analytics will start tracking your visitors and showing you reports on how they interact with your site. Just remember, your code will be wiped out if you update your theme.
And that’s it!
Which method did you choose to add your GA4 code to WordPress?
If you liked this article, you might also want to check out:
MonsterInsights vs. Google Analytics – What’s the Real Difference?
10 Best ChatGPT WordPress Plugins
How to Do an SEO Audit on WordPress in 12 Quick Steps
Not using MonsterInsights yet? Get started today!
Finally, stay connected with us on YouTube for the latest Google Analytics and WordPress tips and tutorials.
Google Analytics Code in WordPress FAQ
Will the Google Analytics tracking code slow down my site?
The tracking code loads on your site asynchronously, meaning other scripts can also load simultaneously. For that reason, adding your tracking code to your header doesn’t reduce the page speed or impact your WordPress site’s performance.
Can I add the Google Analytics code to my header or footer?
Google Analytics should always be installed in your header. Installing the code in your footer can result in incorrect data.
Why use a Google Analytics plugin to install Google Analytics code in WordPress?
Using a Google Analytics plugin to install the Google Analytics code in WordPress is super easy for beginners, and it comes with other tracking features you don’t have to set up yourself.
Another benefit of using a WordPress plugin is that if you need to update your WordPress theme, you won’t have to remember to reinstall your Google Analytics tracking code.
And that’s it!
We hope you liked our guide on how to add your Google Analytics code to WordPress. If you found this helpful, check out our post on how to track link clicks in WordPress.

Thanks for your help