When I first started working with websites, I made the classic mistake most marketers make: I obsessed over driving traffic but completely ignored what happened after visitors landed on my site. I’d celebrate getting thousands of visitors, only to watch 98% of them leave without taking any action.
That’s when I discovered conversion rate optimization (CRO) – and it changed everything about how I approach digital marketing.
After spending time optimizing conversion rates, I’ve learned that CRO isn’t just about tweaking button colors or changing headlines. It’s about understanding your visitors at a deeper level and creating experiences that naturally guide them toward taking action.
In this guide, I’ll share everything I’ve learned about conversion rate optimization, including the latest AI-powered strategies that are impacting CRO.
Table of Contents:
What is Conversion Rate Optimization (CRO)?
Conversion rate optimization is the systematic process of increasing the percentage of website visitors who complete a desired action on your website. These actions – called conversions – can include making a purchase, signing up for a newsletter, downloading an ebook, or filling out a contact form.
I calculate the conversion rate using this simple formula:
Conversion Rate = (Number of Conversions ÷ Total Visitors) × 100
For example, if your landing page receives 1,000 visitors and 50 of them sign up for your newsletter, your conversion rate is 5%.
But here’s what I’ve discovered: effective conversion rate optimization goes far beyond just improving numbers. It’s about creating better user experiences that benefit both your business and your customers.
What’s a Good Conversion Rate for Your Website?
This is one of the most common questions I get, and the answer is: it depends on your industry and what you’re measuring.
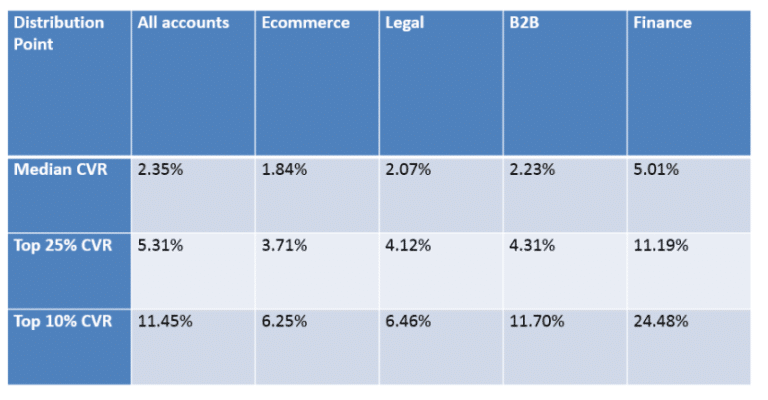
Here are some common CRO benchmarks:

Pro Tip: Don’t get discouraged if your conversion rate seems low compared to these benchmarks. With the tactics I’m teaching you in this guide, you can quickly turn those numbers around.
How Do You Optimize Conversion Rate (11 Simple Ways)
Now that you know the basics of conversion rate optimization, let’s look at some techniques that can help you get started.
1. A/B Test Your Landing Page Elements
Are you not sure which headline to use on your landing page? Or perhaps you don’t know which design will convert more?
You can remove any doubt by running an A/B test.
Split tests allow you to experiment with your landing page. You can try different variants of a headline, call to action (CTA), and overall page design to see which converts the best. Once you have the data from the experiment, you can easily pick elements that work.

A/B testing software can be a bit expensive, but Thrive Optimize is an excellent choice. Thrive offers many great features, and you can run split tests without any coding.
A free alternative is manually changing elements on your landing pages and monitoring them in your Google Analytics. You should give your changes some time and watch whether or not they improve your page’s conversion rate.
2. Add Exit Intent Popups
Next, you can look at which pages have a low engagement rate and place an exit-intent popup to convert them. This lets you target pages you know are not performing well and see if you can boost conversions.
With an exit intent popup, you can offer exclusive discounts or deals to grab the user’s attention and get them to convert. For example, you can show them on your checkout pages on your eCommerce store to reduce abandoned carts.
To start, you can use MonsterInsights. It’s the best WordPress plugin for Google Analytics. It brings all your important reports inside your WordPress dashboard and helps set up advanced tracking in just a few clicks.
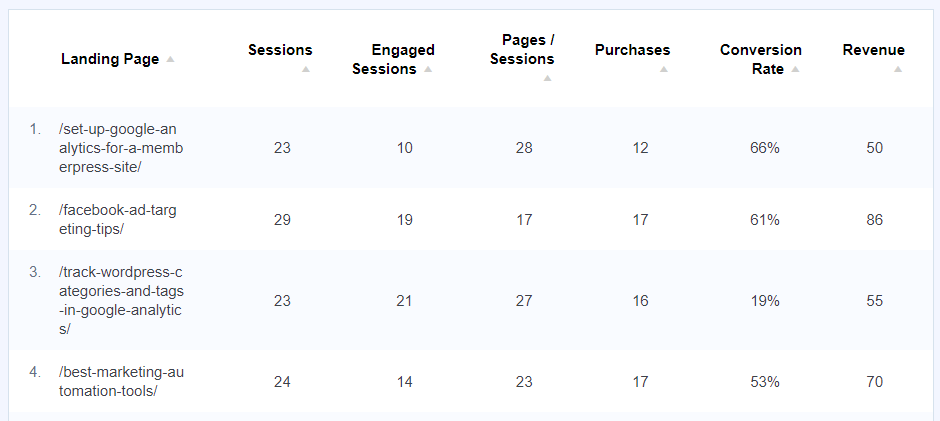
In MonsterInsights, go to the Publishers report, where you’ll see the Top Landing Pages report.

Now, pick pages where the conversion rate is low and where you want to boost conversions. Next, add an exit-intent popup with the best tool to create a popup: OptinMonster.
OptinMonster automatically tracks and detects your user’s movement and will show the popup as they’re about to leave.

Check out these 40 exit popup hacks to grow subscribers and revenue.
3. Improve CTA Placement with Scroll Depth Tracking
One of the most important parts of conversion rate optimization is to get the placement of your CTAs right. If your CTA isn’t visible or is too far low on the page, then it won’t get any clicks.
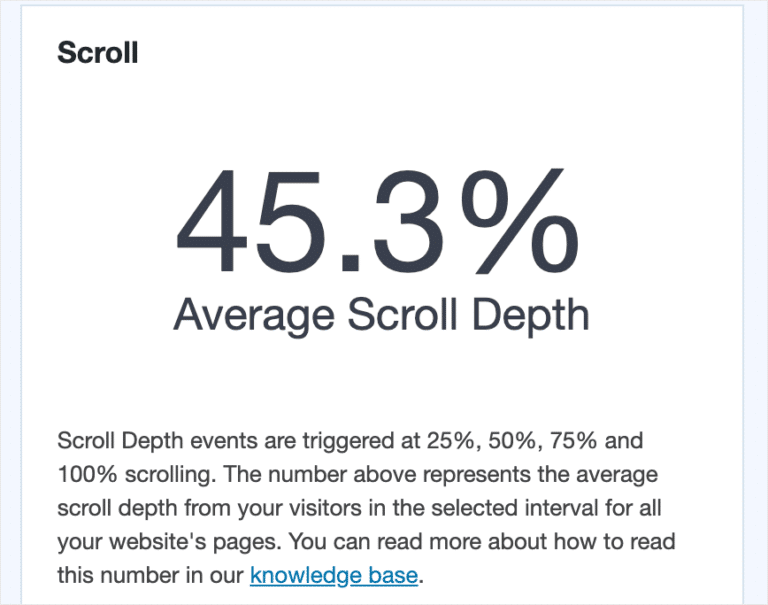
To make sure that your call to action is in the right place, you can use scroll depth tracking to gather data. Scroll depth tracking shows how far your users read your blog post before they exit.
If you’re using MonsterInsights, then you can automatically enable scroll depth tracking in WordPress without having to do any manual setup.

So, as you can see, the average scroll depth of your website is about 45%. This shows that you should place your CTAs above 45% of the page to get maximum chances of conversions.
Additionally, CTAs in blog posts are standard practice but often don’t engage readers as intended. This is due to ‘banner blindness,’ where visitors habitually overlook banner-style elements.
Moreover, many readers don’t fully read posts but skim through them.
To counter this, text-based CTAs are effective. They blend within the content, sometimes capturing the reader’s attention better.
Testing out anchor text CTAs can be a smart move to boost your website’s conversion rates.
4. Target Transactional Keywords on Your Website
Now, you might be wondering what connection conversion rate optimization has with your site’s SEO. Well, there’s no direct relationship, but it can indirectly help boost your sales.
By looking at the Google search console report, you can find out which keywords your site is ranking on. If you see that some pages are getting tons of traffic but no conversions, then you can optimize them to convert visitors into customers.
Not only that, but you can also look for transaction keywords and their rankings. Transactional keywords are when users are ready to purchase. For example, ‘best lightweight laptop’ would be a transactional keyword.
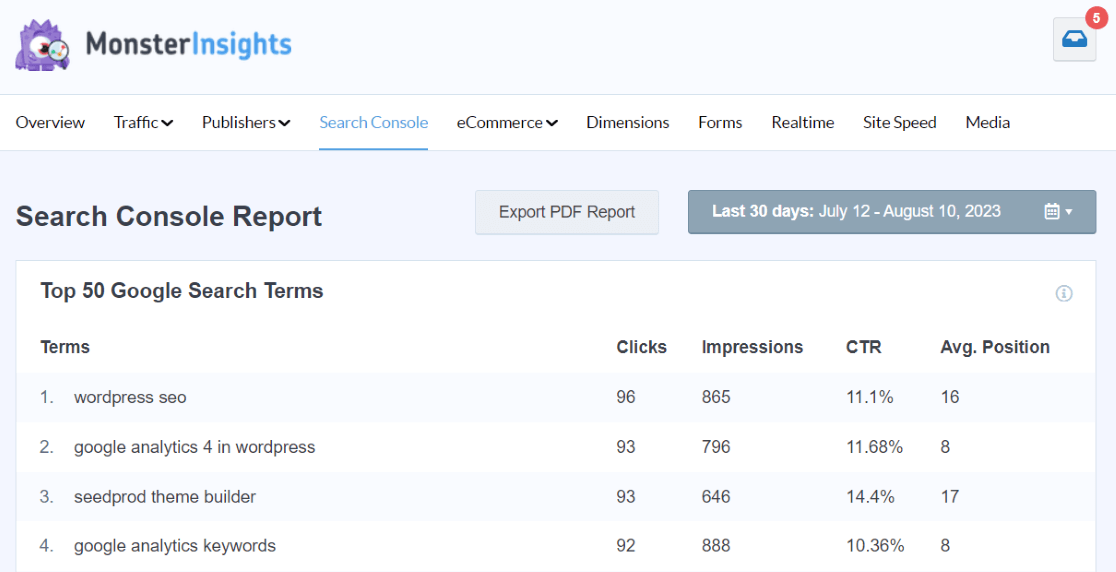
If you can rank in the top 10 for such search terms, you’ll have a higher chance of boosting your conversions. And using MonsterInsights, you can configure your WordPress website with Google Search Console.
Then, using its Search Console report, you can find the top 50 search terms your site is ranking on Google.

The data from the report can help you see if your site is mostly ranking for informational keywords. If that’s the case, then you can perform keyword research and find more transactional keywords to target on your site.
5. Create Marketing Campaigns Based on Users’ Location
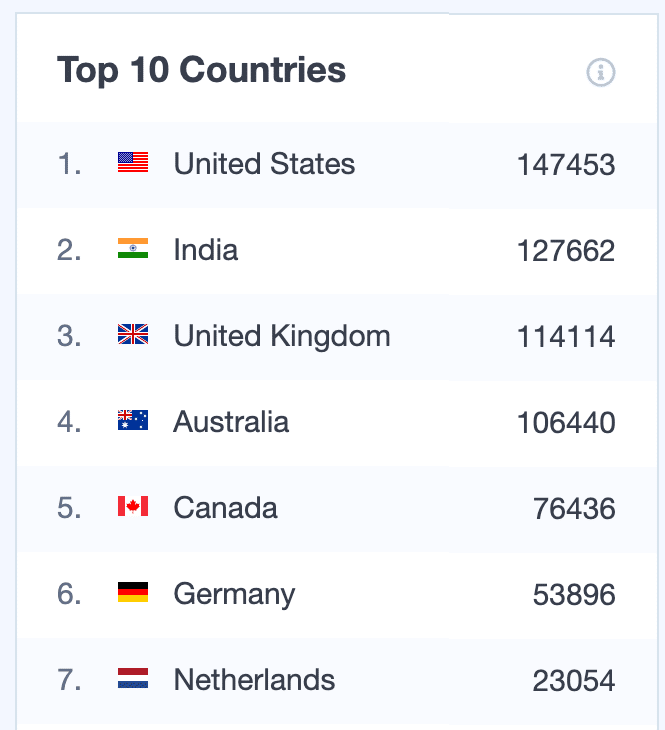
Ever wonder which country your visitors come from on your site? Identifying the location of your web traffic can help you create personalized marketing campaigns and boost conversions. In fact, 18% of local searches on mobile result in a sale within a day.
So, with geomarketing, you can deliver marketing messages to the right people at the right time. And the first step is to find your audience’s location. With MonsterInsights, you can view the data in your WordPress dashboard.

Next, you can show popup messages and exclusive discounts to people from a particular location. This is where OptinMonster can help you out. Using its Geo-Location Targeting feature, you can show popups based on country, city, or ZIP code.

You can read our guide on how to use geomarketing to enhance your conversions for more tips and tricks.
6. Replicate High-Converting Forms on Your Site
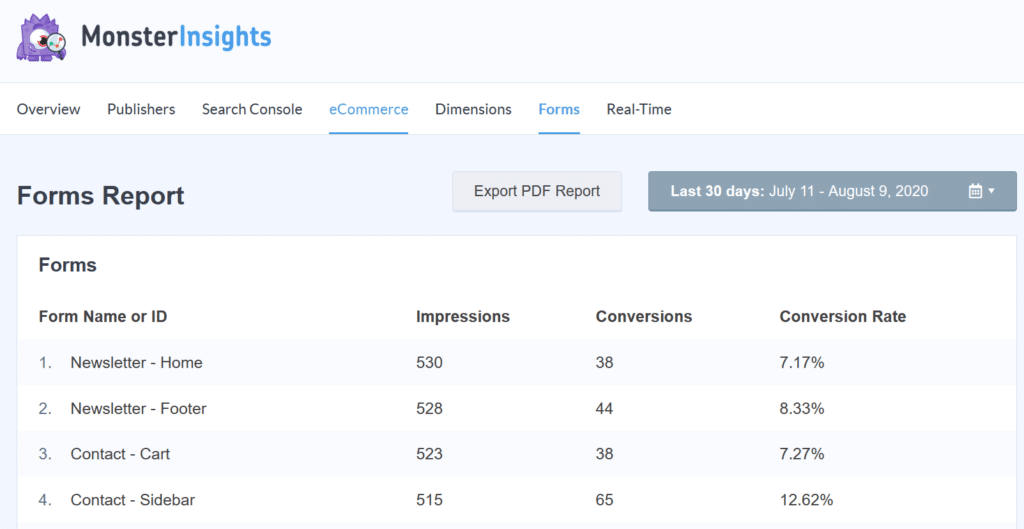
Having forms on your website is a great way of keeping in touch with your visitors. Plus, they help you collect emails. And if you have order forms, then you can see how many people bought your products.
To improve your conversion rate, you can find out which forms are performing, so you can replicate them for other products and pages.
This is where the MonsterInsights Forms addon can help you out. It automatically tracks form conversion in WordPress and shows you a detailed report.

7. Invest in Top Conversion Sources on Your Online Store
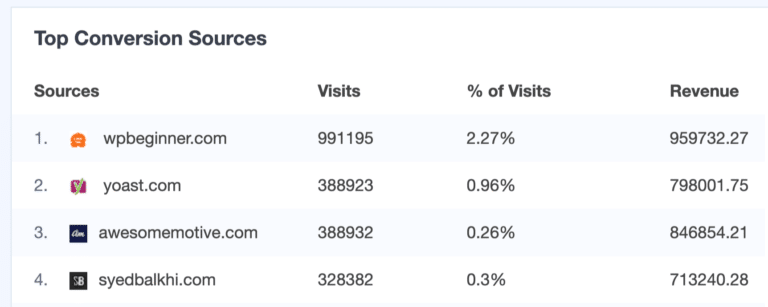
Now, if you have an eCommerce store, then you can find out which sources send you traffic that converts. After you’ve narrowed down these sources, you can find more websites like them to promote your products and boost conversions.
This way, you’ll save time and effort by focusing on attracting visitors who have a high chance of buying your products. And with MonsterInsights eCommerce reports, you view your top conversion sources.

Next, you can partner with these websites and perhaps do a guest post or look for advertising opportunities. Not only that, but you can offer exclusive discounts to visitors from these sites, so you have a higher chance of getting a conversion.
8. Communicate With Visitors on High-Converting Pages
Try using live chat on your website to connect with visitors. This helps you give support and answers when they need it.
Put chat features on popular pages like where you list prices or products. This way, visitors can get quick answers while they’re considering taking a specific action.
You can even set up your chat to start a conversation if someone’s been on a page for a while, like offering help if they’ve been there for more than a minute.
9. Promote Your Top Affiliate on Homepage
Now, if you’re into affiliate marketing, then you can find out which affiliates get the most clicks and promote them on your homepage to increase conversions.
With MonsterInsights, you can easily set up affiliate link tracking in WordPress.
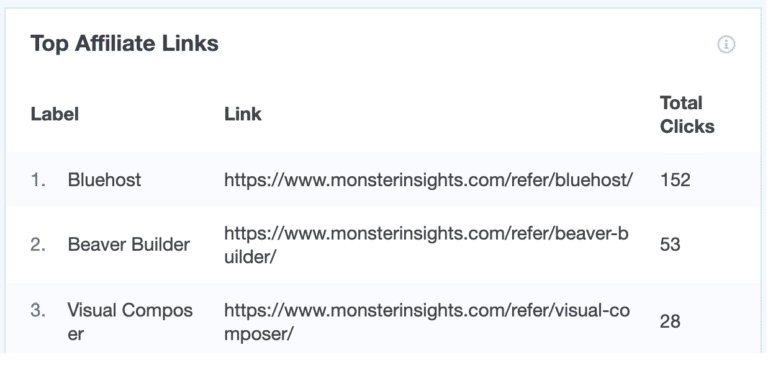
To view which affiliates get a lot of clicks, you can view the MonsterInsights Publishers report. It will show your affiliate links along with the total clicks they got.

Now, pick the best affiliate links and then promote them on your homepage. You can create a floating bar optin to show them and offer discounts to attract users.
And if you want to instantly grab your visitor’s attention, then you can use a countdown timer. It will create urgency and help improve your conversion rate.

10. Use Social Proof and Add Sales Notification Popups
Social proof is a great way of building trust and increasing conversions on your website. It reassures a customer that others are also buying your products and services.
And to leverage social proof and boost conversions, you can use TrustPulse. It’s a free WordPress plugin, and you can easily add recent sales notification popup on your website.

To learn more tricks for your online store, go through our post on 24 eCommerce hacks to double your conversions.
11. Make Your Checkout Process Simple
Often, new business owners make a mistake by making their website’s checkout process complex. They have too many steps that can put off customers, and they end up leaving your website without making a purchase.
So, an important part of conversion rate optimization is that people can easily checkout when signing up for your service.
Here are a few ways you can make your checkout process easier:
- Remove unnecessary steps in the checkout process
- Offer guest login option at checkout
- Allow customers to use their social accounts for quick login
- Make sure you have multiple payment options
- A/B test your checkout forms to see which design converts the best
- Ask for only important information at checkout
- Offer one-step checkout
- Ensure that checkout pages load quickly
New: Conversations AI For Boosting Conversion Rate Optimization (CRO)
Now that you know all about Conversion Rate Optimization (CRO) and how to implement it, wouldn’t it be great if there was an easier way to track your performance?
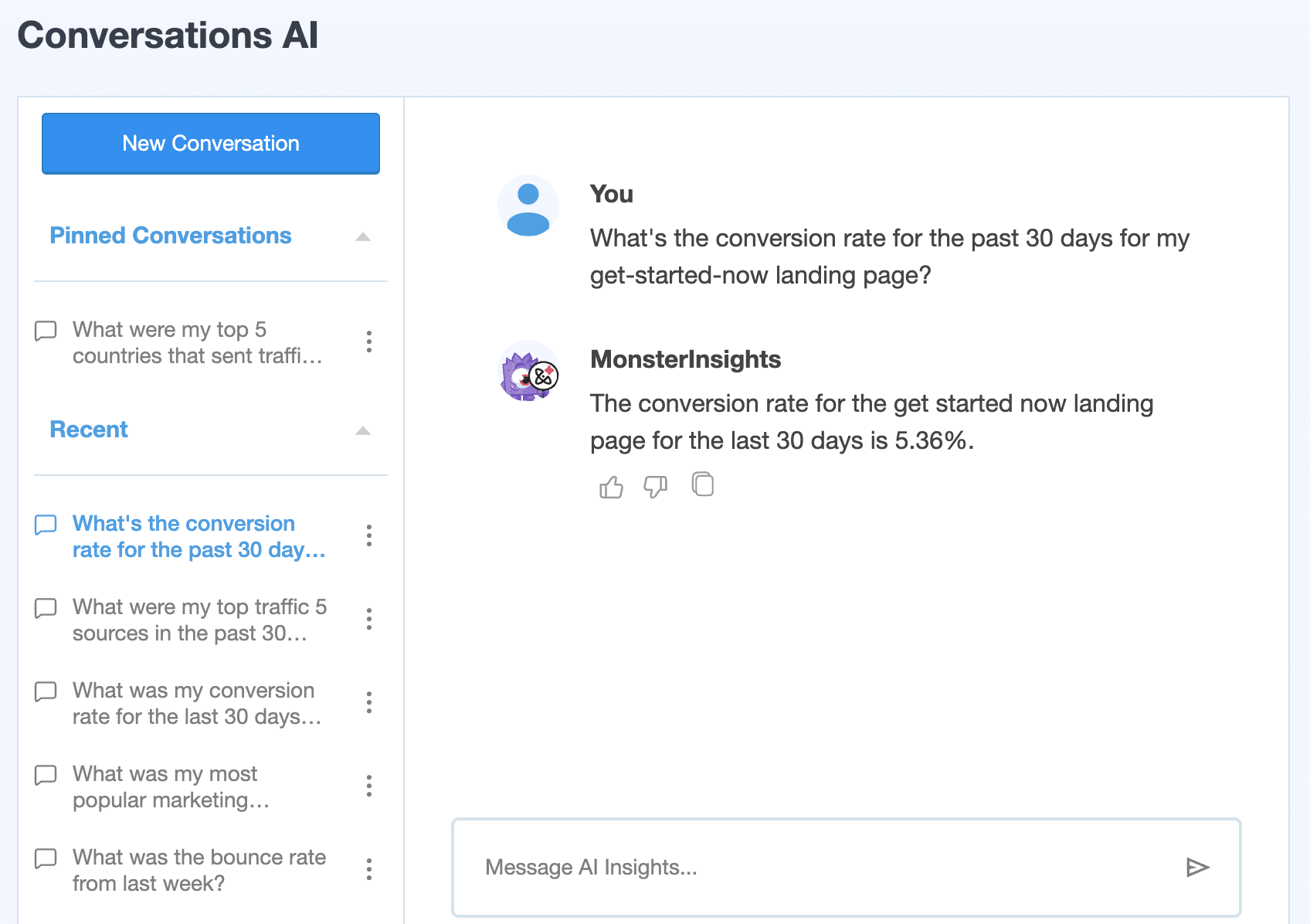
Well, for MonsterInsights users, meet Conversations AI.
Conversations AI is integrated right into your WordPress dashboard and allows you to get instant insights on your CRO efforts with a simple question. No more manually going through different reports to track performance.
Want to know which landing page has the best conversion rate? Just ask. Curious about which campaign brought in the most conversions? Conversations AI has the answer.

It makes accessing your key metrics faster and more efficient than ever!
Get started with MonsterInsights Pro and use Conversations AI to track and improve your conversion rate today.
Common CRO Mistakes I See (And How to Avoid Them)
After working with hundreds of clients, here are the biggest mistakes I consistently see:
1. Testing Too Many Elements at Once
The Mistake: Changing headlines, buttons, images, and layouts simultaneously.
The Fix: Test one element at a time to understand what drives results.
2. Ending Tests Too Early
The Mistake: Declaring winners after just a few days or hundreds of visitors.
The Fix: Run tests until you reach statistical significance (usually 95% confidence level).
3. Ignoring Mobile Users
The Mistake: Optimizing only for desktop when 79% of traffic comes from mobile.
The Fix: Use mobile-first design and test on actual mobile devices.
4. Focusing Only on Final Conversions
The Mistake: Only measuring purchases or sign-ups.
The Fix: Track micro-conversions throughout the entire user journey.
5. Not Understanding Your Audience
The Mistake: Making assumptions about what visitors want.
The Fix: Use surveys, user testing, and behavioral data to understand user needs.
With that, you’ve made it to the end of the guide. Give these tips and tricks a try to improve your site’s conversion rate.
I hope you liked this article on a beginner’s guide to conversion rate optimization (CRO). You can also check out our post on how to properly set up Google Analytics in WordPress.
And don’t forget to follow us on Facebook and YouTube for useful guides about WordPress and tutorials about Google Analytics.
Frequently Asked Questions
How long should I run A/B tests for conversion optimization?
A/B tests should run until you reach statistical significance, typically requiring thousands of visitors and a 95% confidence level. This usually takes 2-4 weeks, depending on your traffic volume. Don’t end tests early based on initial results, as this can lead to false conclusions.
What tools do I need to start conversion rate optimization?
Essential CRO tools include Google Analytics 4 for tracking, a heatmap tool like Hotjar, an A/B testing platform like Thrive Optimize, and a pop-up tool like OptinMonster. For WordPress sites, MonsterInsights simplifies analytics setup and provides conversion tracking in your dashboard.
Can AI really improve conversion rates?
Yes, AI-powered CRO tools can increase conversion rates by 20-30% compared to traditional methods. AI enables real-time personalization, predictive analytics, and automated optimization that would be impossible to achieve manually. However, AI tools work best when combined with solid CRO fundamentals.
How much should I budget for conversion rate optimization?
CRO costs vary widely. You can start with free tools like Google Analytics and manual testing for $0, or invest in premium tools ($50-500/month) and professional services ($2,000-30,000/month). Most businesses see positive ROI within 90 days when investing as little as $500/month in CRO tools and efforts.
