Want to know how to write welcome messages for a website?
When you welcome visitors to your site with a well crafted message, you can really improve their experience. Plus, there are so many things you can do with a welcome message that are super tailored to your unique website.
In this article, we’ll take a look at why you should write welcome messages, how to post them, and what you can do with them. We’ll also go over a few examples of awesome website welcome messages.
Why Write Welcome Messages for a Website?
A website welcome message is an amazing opportunity to introduce your visitors to something that you don’t want to miss. You can immediately let people know about something important that’s going on, like a sale or an event, or give them the chance to grab a coupon, or anything else that makes sense for your site.
In short, website welcome messages are short messages with a simple call-to-action that pop up when a user lands on your site. They can really help you increase sales, conversions, or satisfaction with what you’re providing on your site.
How To Add Welcome Messages To Your Website
Before we go over more ideas for welcome messages, let’s talk for a moment about how to get them onto your site in the first place.
There are two different tools that we recommend, and they could definitely be used together for maximum impact: OptinMonster and PushEngage.
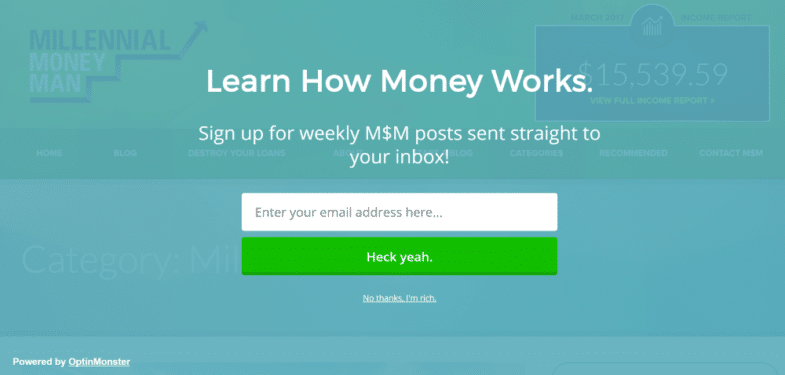
First, OptinMonster will help you create any kind of popup on your website. You can use these popups to welcome visitors, show special offers on certain pages, pop up when someone is about to leave your site, and much more. You can even use a full-screen welcome mat to capture visitors’ attention.

Get started with OptinMonster now.
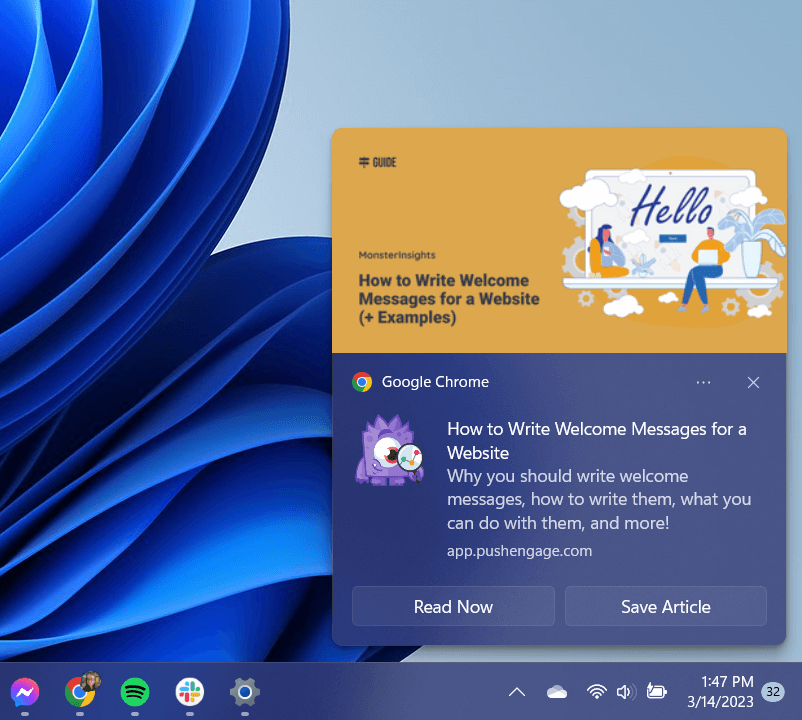
Second, with PushEngage, you can create a whole welcome series of push notifications to send to users who click to allow them. Introduce those users to your website, your products, your content — whatever makes sense for your business and website. Send notifications straight to their desktops to really capture their attention!

Get started with PushEngage now.
How To Use Welcome Messages (+ Examples)
There are so many things you can use welcome messages for! We’ll go over a list of what you can do with them, including examples. Let’s start with some examples that are specific to eCommerce websites.
eCommerce Welcome Message Examples
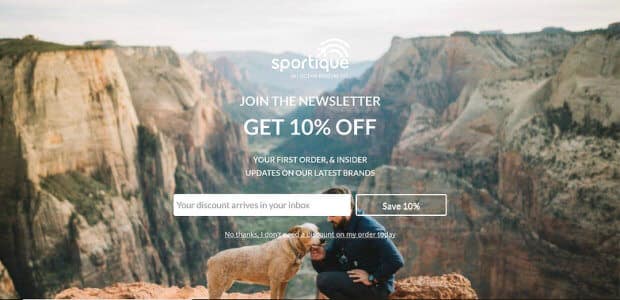
1. Provide a Discount for Signup
Ask users to perform an action, like signing up for your newsletter, to get a percentage off their first purchase.

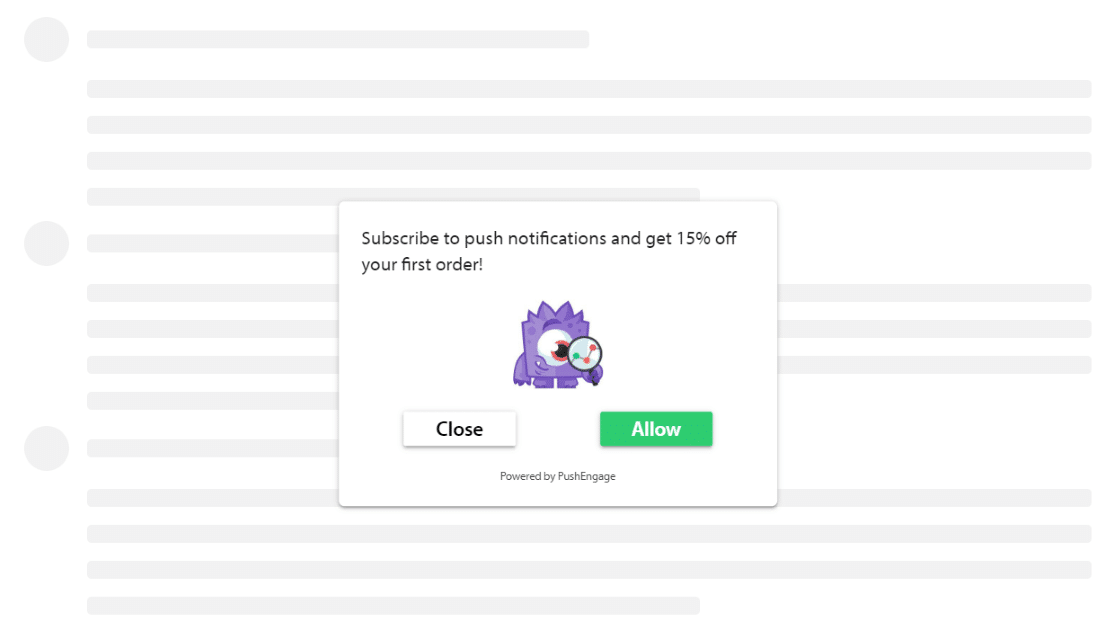
With PushEngage, you can offer the discount in return for signing up for push notifications. Just make sure the first notification in your series includes the coupon!

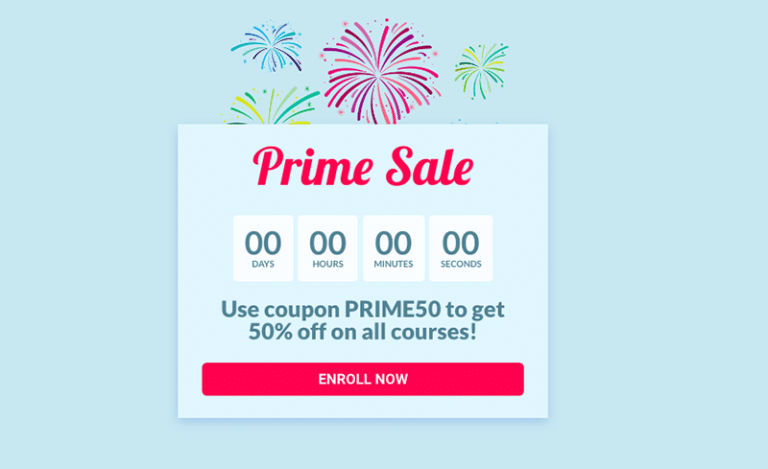
2. Announce Sales
Have a big sale going on that you want to promote? Putting it in your welcome message so that every site visitor is informed is a great way to spread the word. With OptinMonster, you could even add a countdown timer to increase urgency.

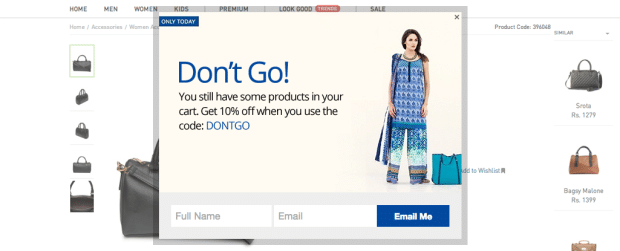
3. Alert Cart Abandoners
While it’s not a welcome message exactly, you can configure an exit-intent popup with OptinMonster that pops up if your user is about to leave with items still in their cart. You could even use this popup to provide them with a coupon or other offer to persuade them to complete their purchase.

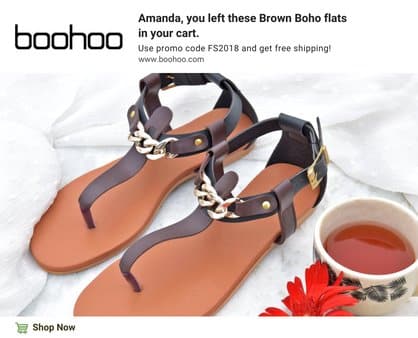
If the user does abandon their cart and they’ve signed up for push notifications via PushEngage, you can then send personalized cart abandonment notifications.

Non-eCommerce Welcome Message Examples
Here are some examples that aren’t eCommerce focused.
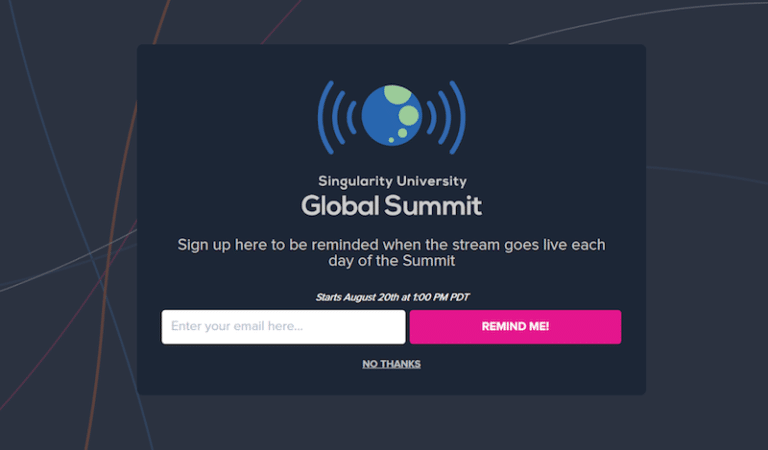
4. Event Reminders
If you have events to promote (whether they’re online or off), you can do that easily with a welcome message. Set up a full page welcome mat with a reminder sign-up box, or create a push notification signup bar that lets users sign up for push notifications in various categories, one of them being event reminders.

5. Downloadable Assets
Have a downloadable asset that you could offer to visitors in order to get them to sign up for you newsletter? A welcome message is a great place to make that offer.

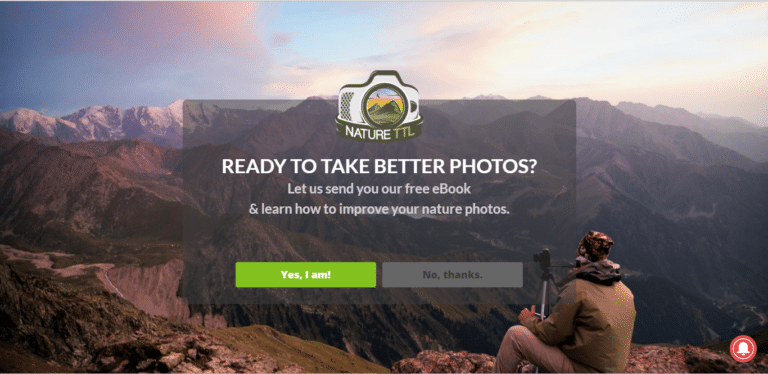
6. Great Content
Just want your visitors to sign up for your newsletter? Create a welcome message to let them know they can sign up to get all your best content in their inbox (or via push notifications).

After-Signup Welcome Message Examples
After a visitor decides to enter their email address or allow push notifications, you should welcome them with a first email or push notification (or series of them). Let’s take a look at a couple examples of after-signup welcome messages.
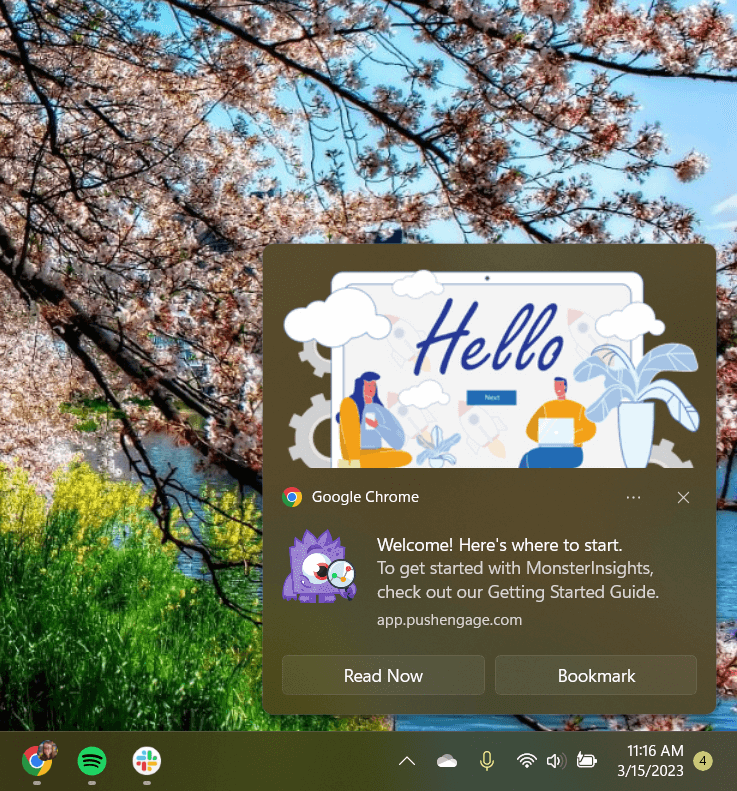
7. Where to Start
This push notification gives new subscribers a place to start. Whether you send them to a piece of content, an account page, your shop page, or whatever is the best starting page for you, it really can help users feel connected after signing up.

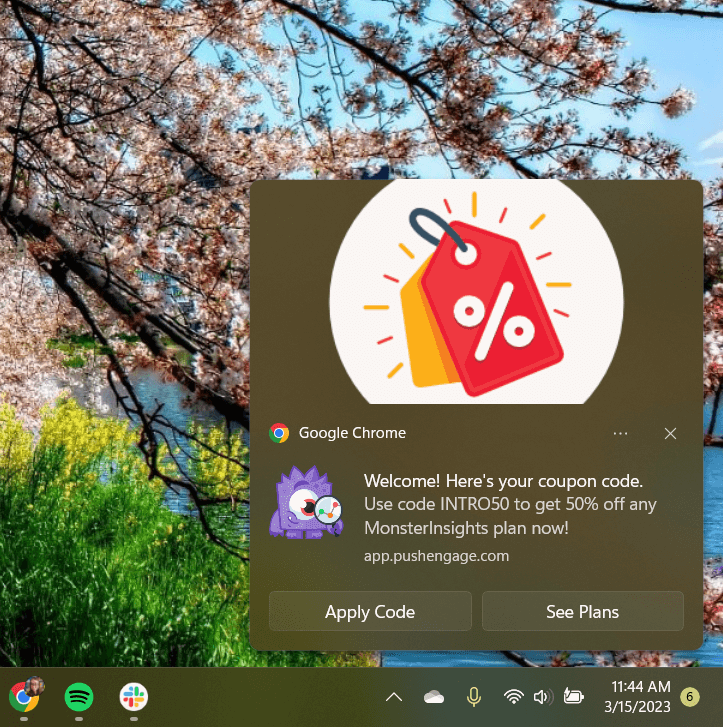
8. Coupon or Offer
If you promised an offer or coupon, you’ll want to send it right away to keep your new subscriber happy with your business. Whether you send it via push notification, email, or popup right after someone submits their email address, it’s important to do it soon after the signup.

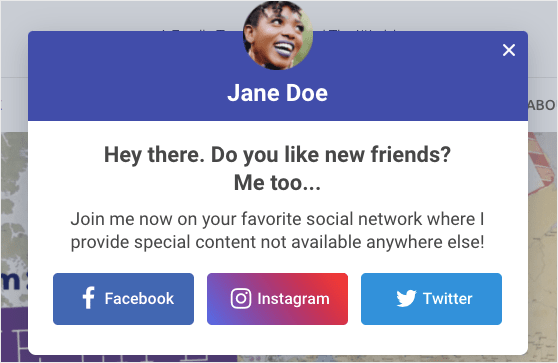
9. Next Steps
What are the next steps that a person should take to move forward with your business? It might be shopping, reading your blog posts, following you on social media, learning more about how to use your app, or whatever makes sense for your business. Take those next steps and create a welcome popup, notification, or email campaign to engage your audience!

Want even more great examples? Check out 21 Best Website Welcome Message Examples You Can Use by the folks at PushEngage!
BONUS: Track Your Success with MonsterInsights
Alright so you’re using OptinMonster, PushEngage, email, or a combination of all of them to engage with your visitors when they come to your website. How do you track those messages to see if they’re successful?
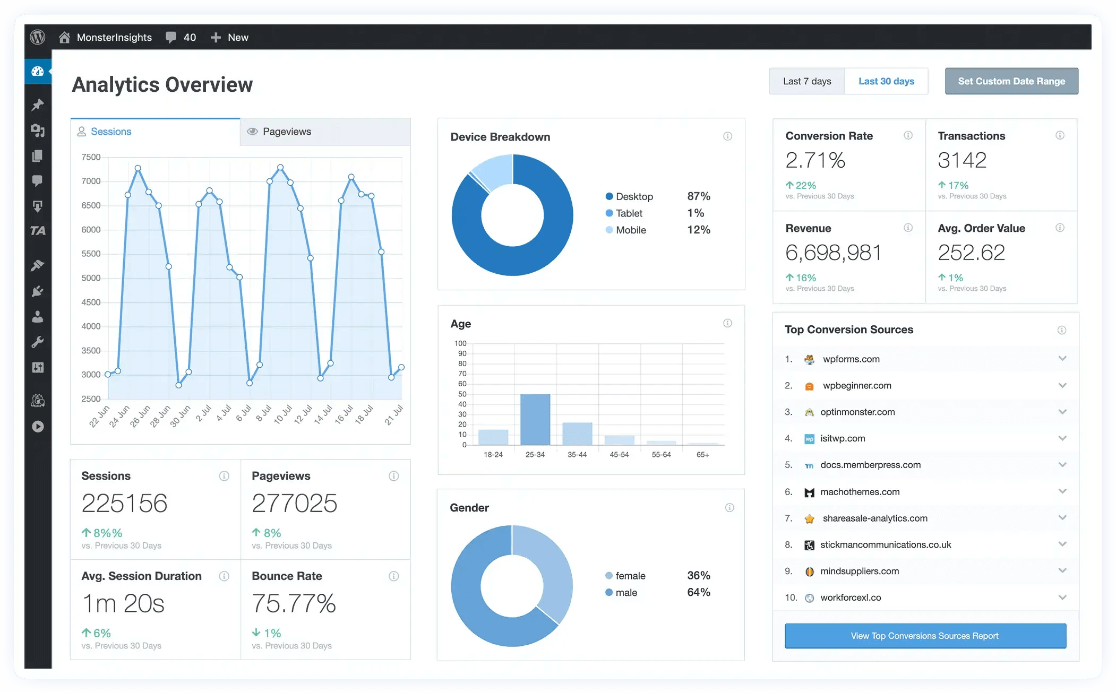
With MonsterInsights, you can easily track everything that happens on your WordPress website to see what works and what doesn’t.
MonsterInsights is the best Google Analytics plugin for WordPress. It allows you to easily connect your WordPress site with Google Analytics, so you can view all the data that matters most right in your WordPress dashboard.

Plus, with the click of a button, you can set up sophisticated tracking features such as event and click tracking, eCommerce tracking, form tracking, custom dimension tracking, outbound link tracking, and more.
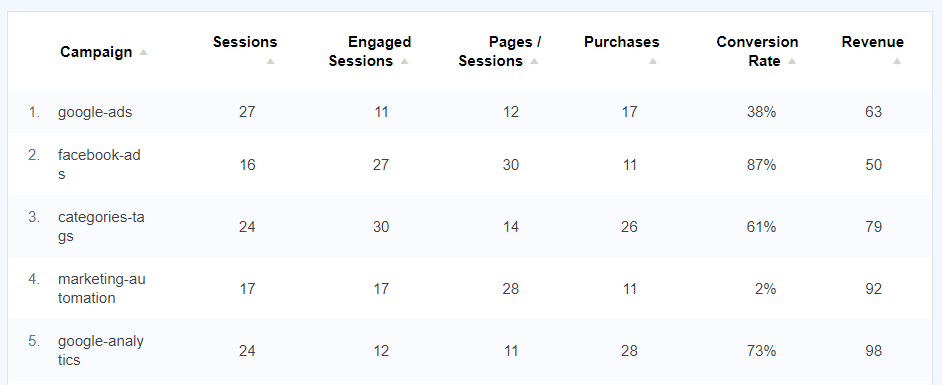
To track welcome message results, we recommend using campaigns. To learn about setting up campaigns, check out A Beginners Guide to UTM Parameters (And How to Use Them).
When you set up campaigns, you’ll see a report of clicks on those links right inside your MonsterInsights dashboard:

That’s it! We hope you liked our guide on creating website welcome messages.
For more growth ideas, check out How to Grow Your Email List: 16 Highly Effective and Easy Ways.
Not using MonsterInsights yet? What are you waiting for?
And don’t forget to follow us on Twitter, Facebook and YouTube for more helpful reviews, tutorials, and Google Analytics tips.
