Looking to set up Google AMP on WordPress? AMP takes users’ mobile browsing experience a step forward by dramatically boosting the page speed of your website. In this article, we’ll explain what AMP is and how to enable it on your WordPress site.
What’s Google AMP?
Google’s Accelerated Mobile Project (AMP) is an open source initiative with the goal of making web content load faster for mobile users.
You may know that most page speed tactics focus on optimizing your existing website to make your site load faster. But, in order to boost page speed, Google AMP pages use a separate lightweight, stripped down template to serve your web page. They also use a separate streamlined version of CSS and lazy load images to reduce loading time.
That said, AMP pages do not automatically display to your visitors when they visit from a mobile device. Instead, they are handled by AMP consumers such as Google Search.
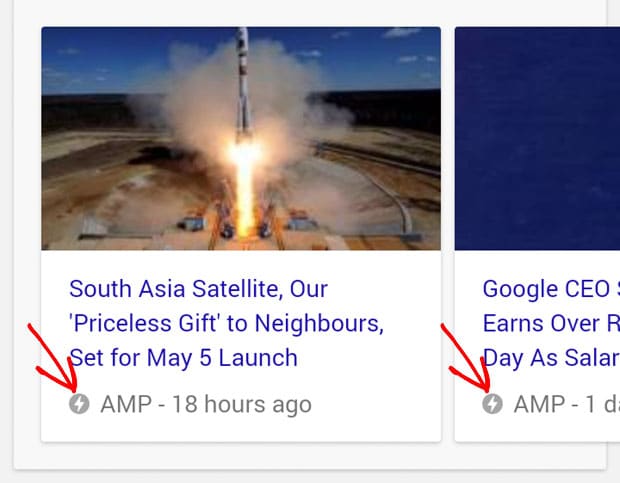
For example, when you’re browsing Google on a mobile device, you may have already noticed the AMP icon beneath some search results.

It tells you that, by clicking on these search results, you’ll be directed to a streamlined version of the original page.
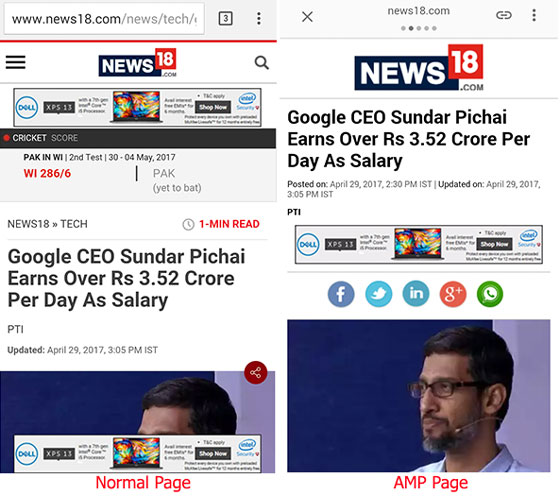
Take a look at the difference between a standard mobile web page, and an AMP-enabled page:

Benefits of Setting Up Google AMP on Your WordPress Site
A few key benefits of setting up Google AMP on your WordPress site are:
1. Drives More Organic Traffic
Before setting up Google AMP on your site, you’re likely wondering whether Google AMP is a ranking factor that will boost your search engine rankings.
While Google AMP is not a ranking factor yet, in reality, it does affect impressions and CTR on search results, which can ultimately affect your rankings.
For example, you may have already noticed that Google is currently holding the news carousel above the fold on mobile screens, thereby pushing down organic search results. So, if you’re looking to drive more organic traffic from visitors, you should enable Google AMP on your site.
According to Gary Illyes, 90% of publishers are seeing higher CTRs and 80% of publishers are getting more views after enabling Google AMP.
2. Reduces Page Abandonment
Did you know that 53% of visitors abandon a website if it takes more than 3 seconds to load?

So, if you’re after a surefire method to boost your page speed tremendously and reduce page abandonment, you should enable Google AMP on your site.
Now that you know the primary benefits of Google AMP, let’s take a detailed look at how to enable Google AMP on your WordPress site.
Step 1: Install the AMP Plugin
The easiest, most recommended way to enable Google AMP is to install the AMP plugin on your site. The AMP plugin was released by Automattic, the team behind WordPress.com, who’re also an official partner of the AMP project.
If you need assistance, you can read how to install a WordPress plugin.
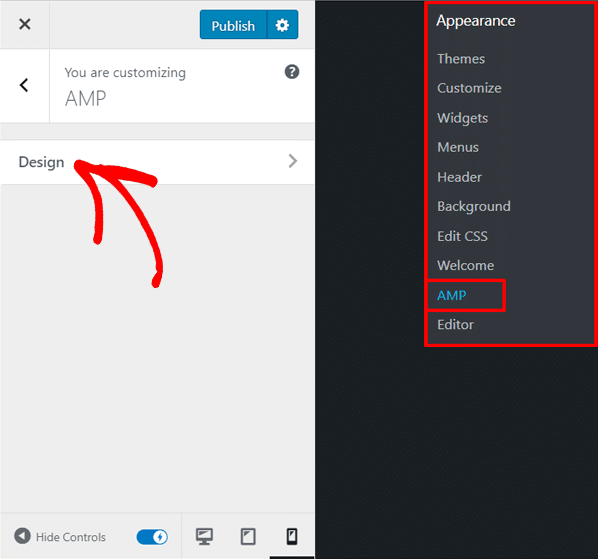
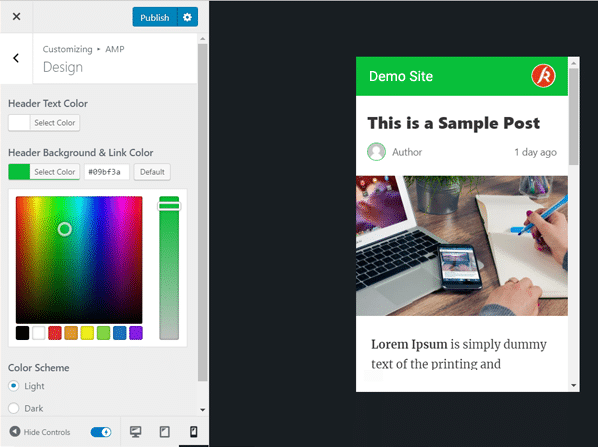
After the plugin is activated, go to Appearance » AMP from your dashboard to customize your AMP options. Inside the AMP settings, you’ll see a Design tab. Click to open that.

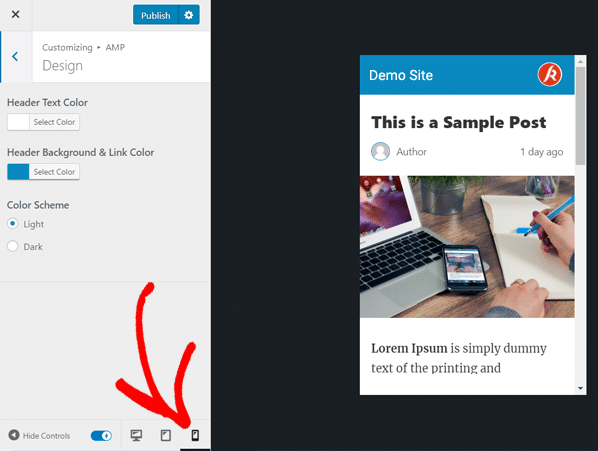
Now you can view how your site looks on mobile devices by choosing the mobile device icon at the bottom of the right-hand side’s options panel.

Then, you can change the header text color, header background, and link color of your site on mobile devices. You can preview the changes live on the left.

Additionally, you can choose a color scheme: light or dark.
Once you’ve made the required changes, you can click the Publish button.
After that, your site will dynamically generate AMP-compatible versions of your site that are accessible by appending /amp/ to the end of your post URLs.
For example, if your blog post URL is http://example.com/your-blog-post/, you can access the AMP version at http://example.com/your-blog-post/amp/.
Step 2: Add Google Analytics to Your AMP Pages
To track how your visitors interact with your website, you’ll need to add Google Analytics to your AMP pages.
Adding Google Analytics to your AMP pages can be tricky and complicated. Normally, you’d have to modify the Google Analytics tracking code manually. Even then, sometimes it still requires some troubleshooting to get it to work right.
For example, when a user visits an AMP page and then a standard page (or vice versa), Google AMP Analytics counts it as 2 different sessions.
How can you fix this tracking issue and count it as a single session?
If you’re using WordPress, the easiest way is to install MonsterInsights.
MonsterInsights is the only WordPress plugin that lets you correctly and EASILY add Google Analytics to your AMP pages.
It also makes it incredibly easy to add Enhanced eCommerce tracking, author and category tracking, file download tracking, and much more.
Best of all, MonsterInsights makes installing and using Google Analytics in WordPress absolutely effortless.
If you need detailed instructions, here’s our step-by-step guide on how to quickly set up Google Analytics in WordPress using MonsterInsights.
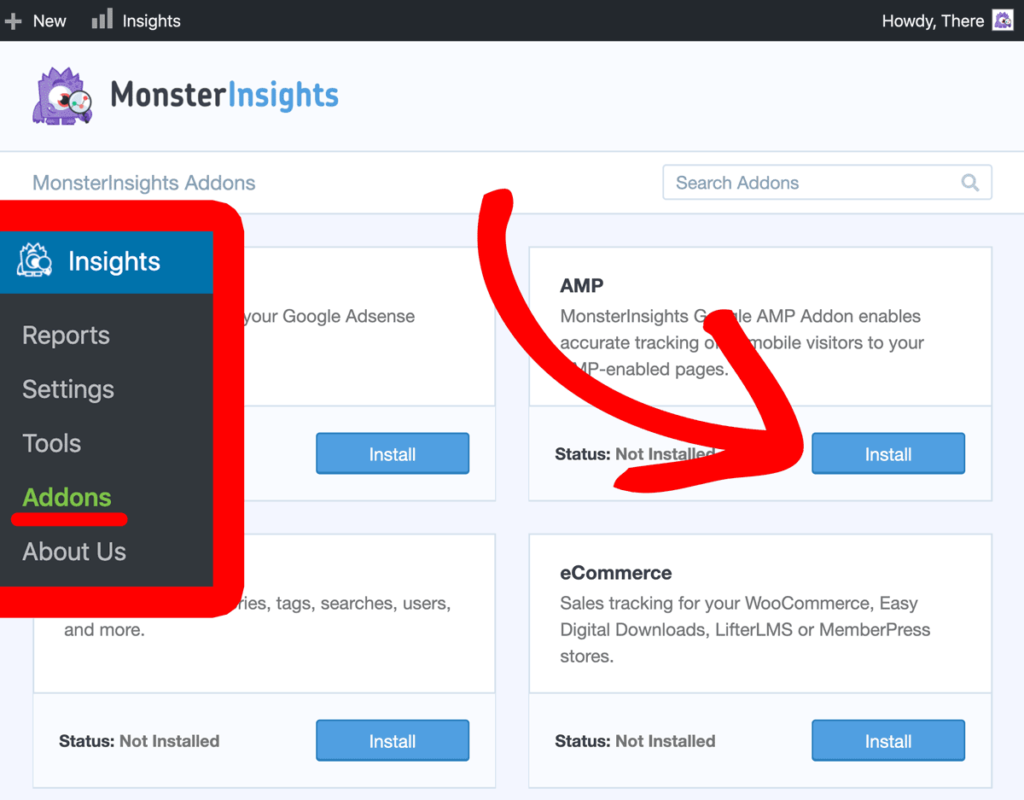
After installing MonsterInsights, all you need to do is install and activate the Google AMP addon by going to Insights » Addons from your dashboard.

For a step-by-step tutorial, read how to add Google Analytics to AMP pages.
Step 3: Fix SEO Issues
The official AMP plugin gives you only a basic AMP template for your site.
That means, if you want to make the AMP version of your site unique, you’ll need to customize your AMP pages. The plugin also adds a standard meta tag in the header of your regular pages, telling Google and other AMP handlers that the AMP version of that page is available.
The problem is that the default set of metadata used by the AMP plugin is not the most optimal metadata, especially if you’re using an SEO plugin like Yoast.
If you’re using Yoast SEO, you might want to install and activate Glue for Yoast SEO and AMP to fix any SEO issues on your AMP pages and to make some simple customizations.
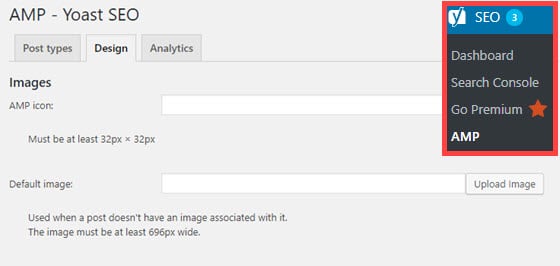
After activating the Glue plugin, go to SEO » AMP » Design. Then, make any customizations you want to your AMP pages.

Keep in mind that you shouldn’t add AMP-specific tracking code in this plugin, or else it will interfere with Google Analytics’ tracking and skew your data of AMP pages.
That’s it!
We hope this guide helped you to set up Google AMP on your WordPress site properly.
If you liked this article, you might also want to read our complete guide to Google Analytics for WordPress
And don’t forget to follow us on Twitter and Facebook for more helpful Google Analytics tips.

